GUI 프레임워크를 사용하면 손쉽게 다양한 기능을 구현할 수 있습니다. 그러나 그만큼 복잡한 구조를 가지고 있기 때문에, 처음 접하는 사용자들에게는 어려울 수 있습니다. 이런 상황에서 PyQt6는 다양한 레이아웃을 제공하여 사용자들이 쉽게 GUI를 구성할 수 있도록 도와줍니다. 파이썬 PyQt6 레이아웃 배치 구성을 알아보겠습니다.
[목차]
1. 수직, 수평 레이아웃 – QHBoxLayout & QVBoxLayout
PyQt6의 가장 기본적인 레이아웃은 QHBoxLayout과 QVBoxLayout입니다. QHBoxLayout은 수평으로 위젯을 배치하고, QVBoxLayout은 수직으로 위젯을 배치합니다. 이 두 레이아웃은 QWidget 클래스의 addLayout 메서드를 사용하여 다른 레이아웃에 추가할 수도 있습니다.
예를 들어 수평 레이아웃 안에 수직 레이아웃을 추가하여, 수평으로 위젯을 배치하면서 그 안에서 수직으로 위젯을 배치할 수 있습니다. 이렇게 중첩된 레이아웃을 사용하면 더욱 복잡한 UI 또한 만들 수 있습니다.
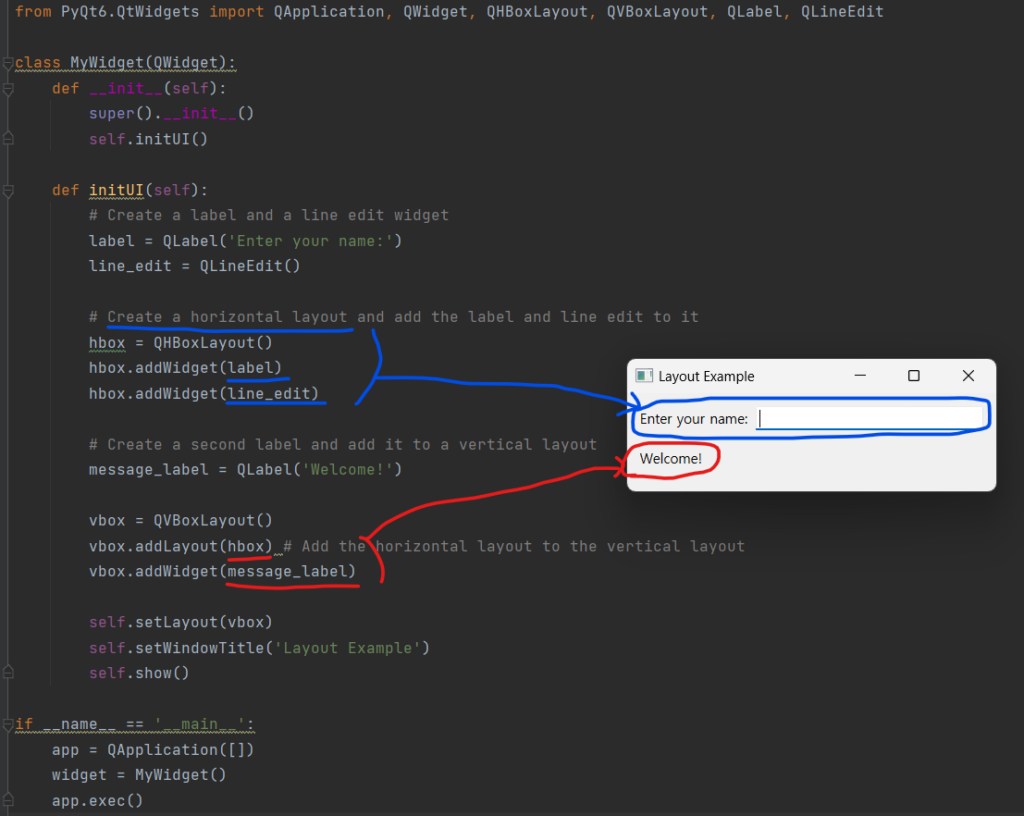
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | from PyQt6.QtWidgets import QApplication, QWidget, QHBoxLayout, QVBoxLayout, QLabel, QLineEdit class MyWidget(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): # Create a label and a line edit widget label = QLabel(‘Enter your name:’) line_edit = QLineEdit() # Create a horizontal layout and add the label and line edit to it hbox = QHBoxLayout() hbox.addWidget(label) hbox.addWidget(line_edit) # Create a second label and add it to a vertical layout message_label = QLabel(‘Welcome!’) vbox = QVBoxLayout() vbox.addLayout(hbox) # Add the horizontal layout to the vertical layout vbox.addWidget(message_label) self.setLayout(vbox) self.setWindowTitle(‘Layout Example’) self.show() if __name__ == ‘__main__’: app = QApplication([]) widget = MyWidget() app.exec() | cs |
[실행화면]

2. 그리드 레이아웃 – Grid Layout
PyQt6에서 가장 많이 사용되는 레이아웃 중 하나는 QGridLayout입니다. QGridLayout은 그리드 형식으로 위젯을 배치합니다. 이 레이아웃은 addWidget 메서드를 사용하여 위젯을 추가할 수 있습니다. 각 셀에 대한 행 및 열 번호를 지정하여 위젯을 배치할 수도 있습니다.
그리드 레이아웃은 화면을 그리드 형식으로 나누어 배치하기 때문에, 특히 데이터 표시에 적합합니다. 예를 들어, 테이블 뷰에서 각 셀에 대한 데이터를 표시하는 경우 그리드 레이아웃을 사용하면 각 셀을 쉽게 배치할 수 있습니다. 또한, 그리드 레이아웃은 유연한 크기 조정을 지원하기 때문에, 다양한 크기의 화면에 대해 레이아웃을 설정할 수 있습니다.
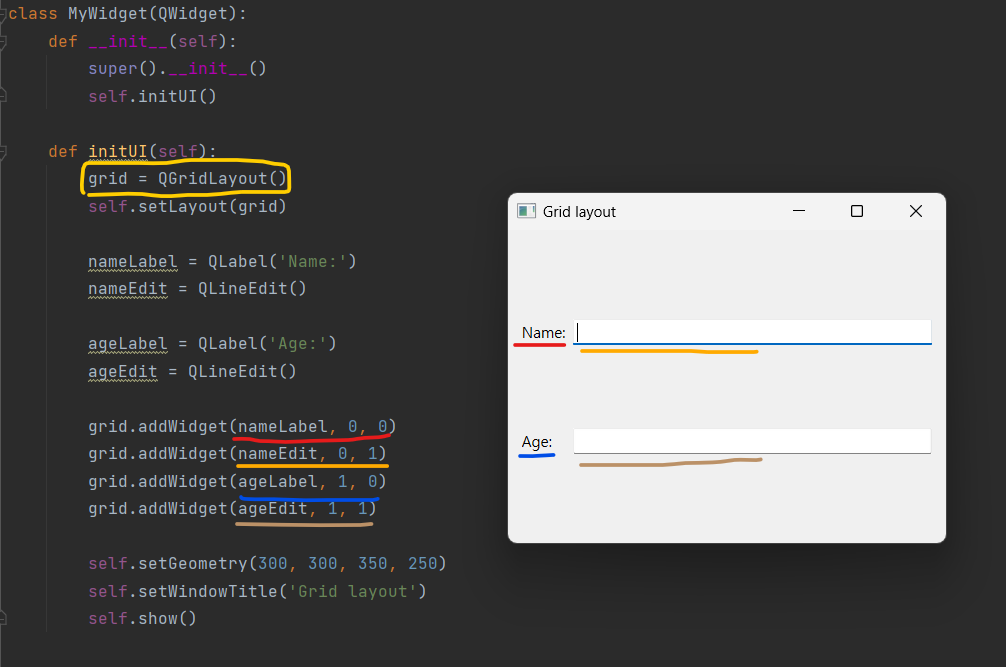
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | from PyQt6.QtWidgets import QApplication, QWidget, QGridLayout, QLabel, QLineEdit class MyWidget(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): grid = QGridLayout() self.setLayout(grid) nameLabel = QLabel(‘Name:’) nameEdit = QLineEdit() ageLabel = QLabel(‘Age:’) ageEdit = QLineEdit() grid.addWidget(nameLabel, 0, 0) grid.addWidget(nameEdit, 0, 1) grid.addWidget(ageLabel, 1, 0) grid.addWidget(ageEdit, 1, 1) self.setGeometry(300, 300, 350, 250) self.setWindowTitle(‘Grid layout’) self.show() if __name__ == ‘__main__’: app = QApplication([]) widget = MyWidget() app.exec() | cs |
[실행화면]

3. 폼 레이아웃 – Form Layout
폼 레이아웃은 라벨과 위젯을 함께 사용하여 폼을 만드는 레이아웃입니다. 이 레이아웃은 QLabel과 QLineEdit과 같은 위젯을 사용하여 작성됩니다. 이 레이아웃은 QLabel을 위젯과 함께 사용하며, 위젯은 QLineEdit과 같은 입력 위젯이 될 수 있습니다.
폼 레이아웃은 사용자로부터 입력을 받아 처리해야 하는 경우, 특히 유용합니다. 예를 들어, 로그인 창 등에서 사용자 이름과 비밀번호를 입력받는 폼을 만들 때 폼 레이아웃을 사용하면 쉽게 구현할 수 있습니다. 또한, 폼 레이아웃은 라벨과 입력 위젯을 쉽게 정렬할 수 있기 때문에, UI의 일관성을 유지하는 데에도 도움이 됩니다.
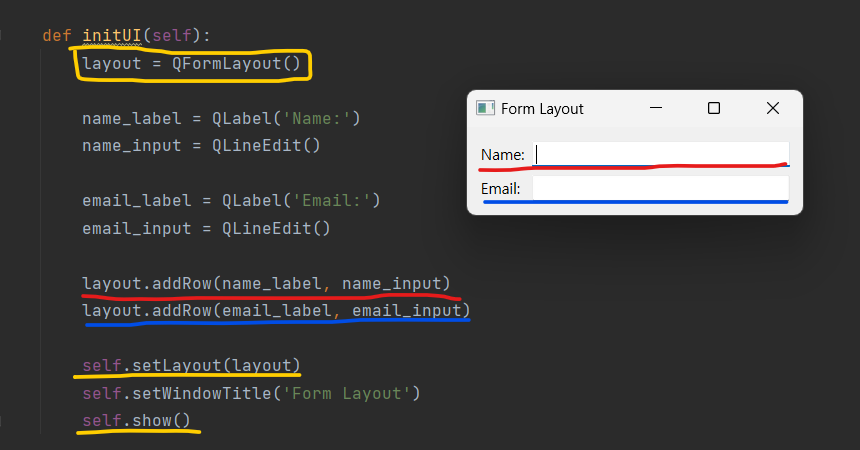
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | from PyQt6.QtWidgets import QApplication, QWidget, QLabel, QLineEdit, QFormLayout class MyWidget(QWidget): def __init__(self): super().__init__() self.initUI() def initUI(self): layout = QFormLayout() name_label = QLabel(‘Name:’) name_input = QLineEdit() email_label = QLabel(‘Email:’) email_input = QLineEdit() layout.addRow(name_label, name_input) layout.addRow(email_label, email_input) self.setLayout(layout) self.setWindowTitle(‘Form Layout’) self.show() if __name__ == ‘__main__’: app = QApplication([]) widget = MyWidget() app.exec() | cs |
[실행화면]

4. 파이썬 PyQt6 레이아웃 배치 – 결론
PyQt6는 다양한 레이아웃을 제공하여 아름다운 GUI를 쉽게 만들 수 있습니다. QHBoxLayout, QVBoxLayout, QGridLayout 및 폼 레이아웃을 사용하여 GUI를 구성하는 방법을 익히면 원하는 대로 GUI를 만들 수 있습니다. 이번 글이 PyQt6를 처음 접하는 분들에게 도움이 되었기를 바랍니다.
[관련글]