웹 페이지를 만들 때 띄어쓰기 태그를 적극적으로 활용하지 않으면, 텍스트나 문장 사이의 간격이 맞지 않아 보기에 불편한 웹 페이지가 되어버릴 수 있습니다. 이러한 문제를 해결하기 위해 HTML 띄어쓰기 태그 사용을 합니다. 같이 간단히 알아보겠습니다.
[목차]
1. 띄어쓰기 태그 사용
HTML에서 띄어쓰기를 조절할 수 있는 태그는 , <wbr>, <hr>, <pre> 등이 있습니다. 태그는 공백을, <wbr> 태그는 자동 줄 바꿈을, <hr> 태그는 수평선을, <pre> 태그는 고정폭 글꼴로 텍스트를 표시합니다. 이러한 태그를 적절히 사용하면 띄어쓰기를 조절하여 텍스트나 문장 간 간격을 적절히 조절할 수 있습니다.
2. html 띄어쓰기 – 태그
태그는 HTML에서 가장 많이 사용되는 띄어쓰기 태그입니다. 이 태그는 공백을 생성합니다. 브라우저는 태그가 생성한 공백을 합치지 않습니다. 따라서, 태그를 사용하여 텍스트나 테이블 내부의 요소들을 정렬할 수 있습니다.
1 2 3 4 5 6 7 8 9 | <html> <head> <title> Example</title> </head> <body> <p>This is some spaced out text.</p> <p> Indented text.</p> </body> </html> | cs |
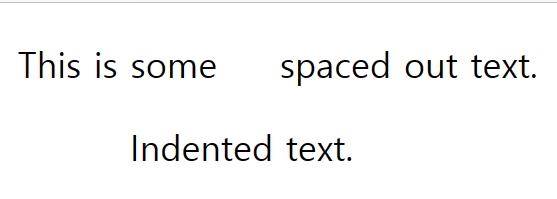
실행화면

첫 번째 단락에서 공백을 생성하여 텍스트를 오른쪽으로 정렬하고, 두 번째 단락에서는 공백을 생성하여 텍스트를 들여쓰기했습니다.
3. html 띄어쓰기 – wbr 태그
<wbr> 태그는 긴 텍스트를 줄 바꿈할 수 있는 위치를 나타냅니다. 이 태그는 브라우저가 긴 텍스트를 적절히 줄 바꿈할 수 있도록 도와줍니다. <wbr> 태그를 사용하여 긴 URL이나 단어가 레이아웃을 깨지지 않도록 할 수 있습니다.
1 2 3 4 5 6 7 8 9 10 | <html> <head> <title><wbr> Example</title> </head> <body> <p>This is a long URL that needs to break: <wbr>https://www.example.com/very/long/url/that/needs/to/break.html</p> <p>This is a long word that needs to break: <wbr>supercalifragilisticexpialidocious</p> </body> </html> | cs |
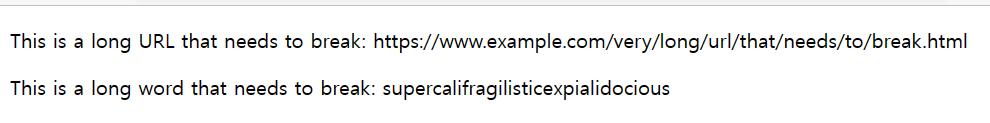
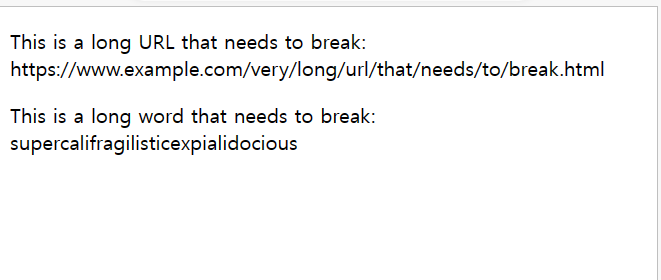
실행화면
브라우저가 넓을때는 길게 글이 늘어짐

브라우저가 좁을때는 자동으로 문단이 내려가면서 맞춰짐

4. html 띄어쓰기 – hr 태그
<hr> 태그는 수평선을 그리는 태그입니다. 이 태그는 웹 페이지에서 여러 섹션을 구분하는 데 사용할 수 있습니다. 또한, 요소들을 구분하는 데도 사용할 수 있습니다. CSS를 사용하여 <hr> 태그의 스타일을 변경할 수 있습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <html> <head> <title><hr> Example</title> <style> .custom-hr { color: red; border-style: dashed; border-width: 2px; } </style> </head> <body> <h1>Section 1</h1> <p>This is the content of section 1.</p> <hr> <h1>Section 2</h1> <p>This is the content of section 2.</p> <hr class=“custom-hr”> <h1>Section 3</h1> <p>This is the content of section 3.</p> </body> </html> | cs |
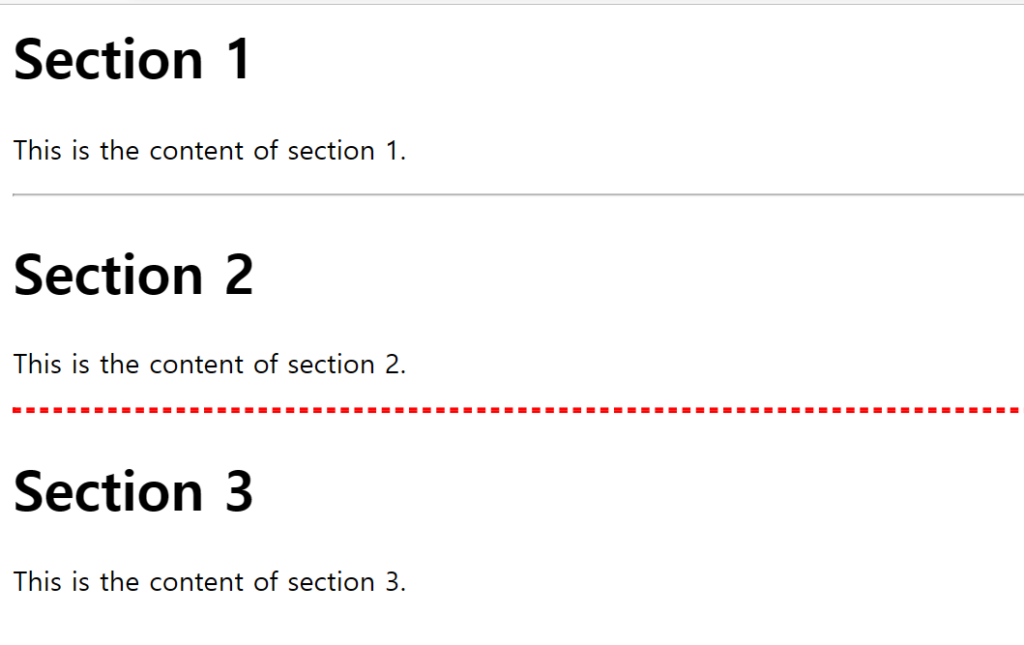
실행화면

5. html 띄어쓰기 – pre 태그
<pre> 태그는 텍스트를 고정폭 글꼴로 표시합니다. 이 태그를 사용하면, 원래의 텍스트 서식을 유지할 수 있습니다. 이 태그는 정확한 문자 위치에 의존하는 테이블이나 ASCII 아트와 같은 텍스트를 표시할 때 유용합니다. 또 <pre> 태그는 HTML에서 텍스트를 표시할 때, 텍스트의 원형을 유지하면서 문자열의 공백, 줄바꿈 등을 그대로 보여주는 태그입니다. 이 태그는 문서의 코드를 보여줄 때 유용하게 사용할 수 있습니다.
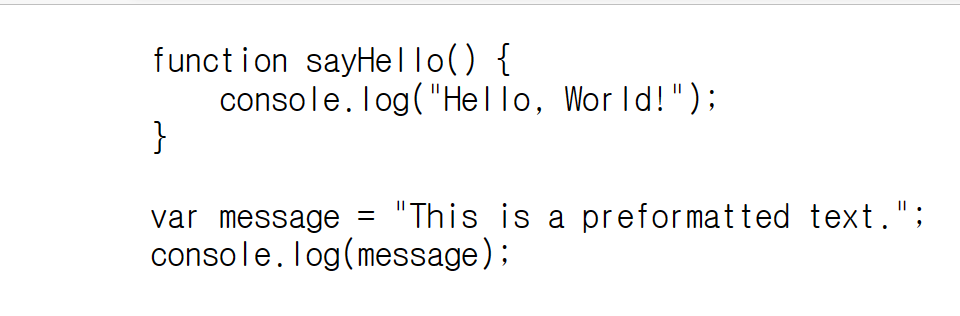
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <html> <head> <title><pre> Example</title> </head> <body> <pre> function sayHello() { console.log(“Hello, World!”); } var message = “This is a preformatted text.”; console.log(message); </pre> </body> </html> | cs |
실행화면

6. 결론 및 의견
HTML에서 띄어쓰기를 조절할 수 있는 태그를 적절히 활용하면, 웹 페이지의 가독성을 높일 수 있습니다. 따라서, HTML을 사용하여 웹 페이지를 제작할 때, 띄어쓰기 태그를 적극적으로 활용해보는 것을 추천합니다.
[관련글]
