HTML은 웹 페이지를 만들기 위해 사용되는 마크업 언어입니다. 웹 브라우저에게 웹 페이지를 어떻게 표시해야 하는지 알려주는 일종의 지시어이죠. HTML은 웹 페이지의 구조와 콘텐츠를 정의하는 데 중요한 역할을 하며, 다양한 태그를 사용해 내용을 표시합니다. 이번 글에서는 all html tag 설명 및 예제 까지 제공하겠습니다.
[목차]
1. All HTML Tag – 기본 태그
HTML 문서의 시작과 끝을 나타내는 <html>태그와 HTML 문서의 메타데이터를 정의하는 <head>태그 그리고 웹 페이지의 제목을 정의하는 <title>태그는 HTML 페이지를 구성하는 가장 기본적인 태그입니다. <body>태그는 웹 페이지의 콘텐츠를 정의합니다. 예를 들어, 제목과 내용 등의 정보를 표시합니다.
1 2 3 4 5 6 7 8 9 10 11 | <!DOCTYPE html> <html> <head> <title>웹 페이지 제목</title> </head> <body> <h1>웹 페이지 제목</h1> <p>웹 페이지의 내용</p> </body> </html> | cs |
[실행화면]

2. All HTML Tag – 텍스트 태그
HTML에서 텍스트를 표현하기 위한 태그들은 <h1>에서 <h6>까지의 제목 태그, <p>태그로 문단을 정의하는 것과 같은 기본적인 텍스트 태그들이 있습니다. 또한, 줄바꿈을 정의하는 “태그와 수평선을 그리는 <hr>태그도 있습니다.
1 2 3 4 5 6 7 8 9 | <h1>제목 1</h1> <h2>제목 2</h2> <h3>제목 3</h3> <p>문단입니다.</p> <p>문단입니다.</p> <p>다음 문단입니다.</p> <hr> | cs |
[실행화면]

3. All HTML Tag – 링크 태그
링크를 만들기 위한 <a>태그는 href속성을 사용하여 링크의 주소를 지정합니다.
1 2 | <a href=“<https://toylee.net>”>링크</a> | cs |
[실행화면]

4. All HTML Tag – 이미지 사진 태그
이미지를 삽입하기 위한 <img>태그는 src속성을 사용하여 이미지의 주소를 지정하고, alt속성을 사용하여 이미지에 대한 대체 텍스트를 지정합니다.
1 2 | <img src=“image.jpg” alt=“이미지”> | cs |
[실행화면]

5. All HTML Tag – 리스트 태그
HTML에서는 순서 없는 목록을 나타내는 <ul>태그와 순서 있는 목록을 나타내는 <ol>태그, 각 목록의 항목을 나타내는 <li>태그를 사용합니다.
1 2 3 4 5 6 7 8 9 10 11 12 | <ul> <li>항목 1</li> <li>항목 2</li> <li>항목 3</li> </ul> <ol> <li>항목 1</li> <li>항목 2</li> <li>항목 3</li> </ol> | cs |
[실행화면]

6. All HTML Tag – 테이블 태그
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <table> <tr> <th>제목 1</th> <th>제목 2</th> <th>제목 3</th> </tr> <tr> <td>내용 1-1</td> <td>내용 1-2</td> <td>내용 1-3</td> </tr> <tr> <td>내용 2-1</td> <td>내용 2-2</td> <td>내용 2-3</td> </tr> </table> | cs |
[실행화면]

7. All HTML Tag – form 태그
HTML에서 폼을 만들기 위해 사용하는 태그는 <form>태그와 <input>태그, <textarea>태그, <select>태그가 있습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <form> <label for=“name”>이름:</label> <input type=“text” id=“name” name=“name”> <label for=“email”>이메일:</label> <input type=“email” id=“email” name=“email”> <label for=“message”>메시지:</label> <textarea id=“message” name=“message”></textarea> <label for=“city”>도시:</label> <select id=“city” name=“city”> <option value=“seoul”>서울</option> <option value=“busan”>부산</option> <option value=“daegu”>대구</option> </select> <input type=“submit” value=“제출”> </form> | cs |
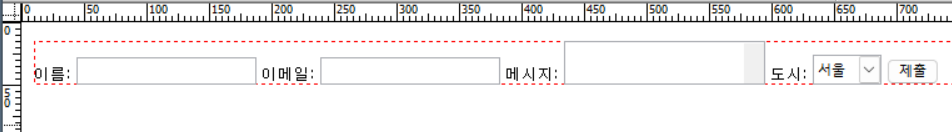
[실행화면]

8. All HTML Tag – 미디어 태그
HTML에서 동영상과 오디오를 재생하기 위한 태그는 <video>태그와 <audio>태그가 있습니다.
1 2 3 4 5 6 7 8 9 10 11 12 | <video controls> <source src=“video.mp4” type=“video/mp4”> <source src=“video.ogg” type=“video/ogg”> Your browser does not support the video tag. </video> <audio controls> <source src=“audio.mp3” type=“audio/mp3”> <source src=“audio.ogg” type=“audio/ogg”> Your browser does not support the audio tag. </audio> | cs |
[실행화면]

9. All HTML Tag – Semantic 태그
HTML5에서는 문서의 의미와 구조를 더욱 명확하게 전달하기 위해 시맨틱 태그를 도입했습니다. 시맨틱 태그는 태그의 역할을 미리 알 수 있기 때문에 검색 엔진 최적화(SEO)와 웹 접근성에 큰 도움이 됩니다.
<header>태그와 <footer>태그는 웹 페이지의 상단과 하단을 정의합니다.
<nav>태그는 웹 페이지의 주요 탐색 링크를 포함합니다.
<article>태그는 독립적으로 구성될 수 있는 콘텐츠 블록을 정의합니다.
<section>태그는 콘텐츠 영역을 분할합니다.
<aside>태그는 본문과는 관련이 적은 부분(광고, 링크 등)을 정의합니다.
<figure>태그와 <figcaption>태그는 이미지나 동영상에 대한 설명을 제공합니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <header> <h1>웹 페이지 제목</h1> <nav> <ul> <li><a href=“#”>메뉴 1</a></li> <li><a href=“#”>메뉴 2</a></li> <li><a href=“#”>메뉴 3</a></li> </ul> </nav> </header> <section> <h2>섹션 제목</h2> <p>섹션 내용</p> </section> <aside> <h3>광고</h3> <p>광고 내용</p> </aside> <article> <h2>글 제목</h2> <figure> <img src=“image.jpg” alt=“이미지”> <figcaption>이미지 설명</figcaption> </figure> <p>글 내용</p> </article> <footer> <p>저작권 정보</p> </footer> | cs |
[실행화면]

10. 결론 및 의견
이상으로 모든 HTML 태그에 대해 설명하고, 예제를 제공했습니다. HTML 태그를 잘 활용하여 웹 페이지를 만드는 데 도움이 되길 바랍니다. HTML 태그는 다양한 기능을 제공하므로, HTML 태그의 기능과 사용법을 잘 익혀두면 웹 페이지 개발에 큰 도움이 될 것입니다.
HTML은 매우 강력하지만, 적절한 사용 없이는 웹 페이지의 품질이 떨어질 수 있습니다. 따라서 HTML을 사용할 때는 적절한 태그와 속성을 선택하고, 웹 페이지의 구조와 콘텐츠를 명확하게 정의해야 합니다. 또한, 웹 접근성과 검색 엔진 최적화(SEO)를 고려하여 HTML을 작성하는 것이 좋습니다.
HTML은 계속해서 발전하고 있으며, 새로운 기능과 태그가 추가되고 있습니다. 따라서, HTML을 사용할 때는 최신 버전의 HTML 규격을 따르는 것이 좋습니다.
[인기글]