웹 디자인에서 레이아웃은 매우 중요한 역할을 합니다. 그동안 다양한 방식으로 레이아웃을 구성해왔지만, Flex CSS는 유연하게 레이아웃을 구성할 수 있는 기술입니다. 이번 글에서는 Flex CSS를 사용하는 이유와 Flex CSS 주요 기능에 대해 알아보겠습니다.
[목차]
1. Flex CSS 장점
Flex Css 장점을 3가지로 알아보겠습니다.
유연한 레이아웃 구성
Flex CSS를 사용하면 요소들을 유연하게 배치할 수 있습니다. 이를 통해 다양한 디바이스에서도 일관된 레이아웃을 제공할 수 있습니다. Flexbox를 사용하면 화면 크기가 달라져도 요소들을 유연하게 배치할 수 있습니다. 이는 레이아웃이 일정하게 유지되는 반응형 웹 디자인을 구현하는 데 매우 유용합니다.
쉬운 정렬
Flex CSS를 사용하면 요소들을 쉽게 정렬할 수 있습니다. 행과 열에 따라 요소들을 배치하거나, 가운데 정렬과 같은 작업도 간단하게 할 수 있습니다. 이를 통해 디자이너는 레이아웃을 구성하는 데 더 많은 시간을 투자할 수 있으며, 좀 더 창의적인 디자인을 구현할 수 있습니다.
반응형 레이아웃
Flex CSS를 사용하면 반응형 레이아웃을 쉽게 구성할 수 있습니다. 미디어 쿼리를 사용하여 디바이스의 크기나 해상도에 따라 레이아웃을 조정할 수 있습니다. 이를 통해 모바일 기기나 태블릿과 같은 다양한 디바이스에서도 일관된 레이아웃을 제공할 수 있습니다.
2. Flex CSS 주요 기능
display: flex;
Flex CSS를 사용하기 위해서는 우선 부모 요소에 display: flex;를 설정해야 합니다. 이를 통해 자식 요소들을 Flexbox로 배치할 수 있습니다. Flexbox는 요소의 크기와 위치를 조정하는 데 사용되는 기술입니다.
justify-content
justify-content 속성은 요소들을 수평 방향으로 정렬하는 속성입니다. flex-start, flex-end, center, space-between, space-around 등 다양한 값을 가질 수 있습니다. 이를 통해 디자이너는 요소들을 수평 방향으로 정렬하는 데 더 많은 자유도를 가질 수 있습니다.
align-items
align-items 속성은 요소들을 수직 방향으로 정렬하는 속성입니다. flex-start, flex-end, center, baseline, stretch 등 다양한 값을 가질 수 있습니다. 이를 통해 디자이너는 요소들을 수직 방향으로 정렬하는 데 더 많은 자유도를 가질 수 있습니다.
flex-direction
flex-direction 속성은 Flexbox 내의 주축을 설정하는 데 사용됩니다. row, row-reverse, column, column-reverse 등 다양한 값을 가질 수 있습니다. 이를 통해 디자이너는 Flexbox 내에서 요소들을 배치하는 데 더 많은 제어력을 가질 수 있습니다.
flex-wrap
flex-wrap 속성은 Flexbox 내의 줄 바꿈을 설정하는 데 사용됩니다. nowrap, wrap, wrap-reverse 등 다양한 값을 가질 수 있습니다. 이를 통해 디자이너는 Flexbox 내에서 요소들을 배치하는 데 더 많은 제어력을 가질 수 있습니다.
flex-grow
flex-grow 속성은 Flexbox 내의 요소들이 차지하는 공간의 비율을 설정하는 데 사용됩니다. 이를 통해 디자이너는 요소들이 차지하는 공간을 더욱 세밀하게 조정할 수 있습니다.
flex-shrink
flex-shrink 속성은 Flexbox 내의 요소들이 축소되는 비율을 설정하는 데 사용됩니다. 이를 통해 디자이너는 요소들이 축소되는 정도를 더욱 세밀하게 조정할 수 있습니다.
3. Flex Css display 예제
다음은 Flexbox 속성의 사용법을 보여주는 HTML 및 CSS 코드의 예입니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <!DOCTYPE html> <html> <head> <title>Flexbox Example</title> <style> .container { display: flex; justify-content: space-between; align-items: center; flex-wrap: wrap; } .box { width: 200px; height: 200px; background-color: #007bff; color: #fff; text-align: center; line-height: 200px; font-size: 24px; margin-bottom: 20px; } </style> </head> <body> <div class=“container”> <div class=“box”>Box 1</div> <div class=“box”>Box 2</div> <div class=“box”>Box 3</div> <div class=“box”>Box 4</div> <div class=“box”>Box 5</div> <div class=“box”>Box 6</div> </div> </body> </html> | cs |
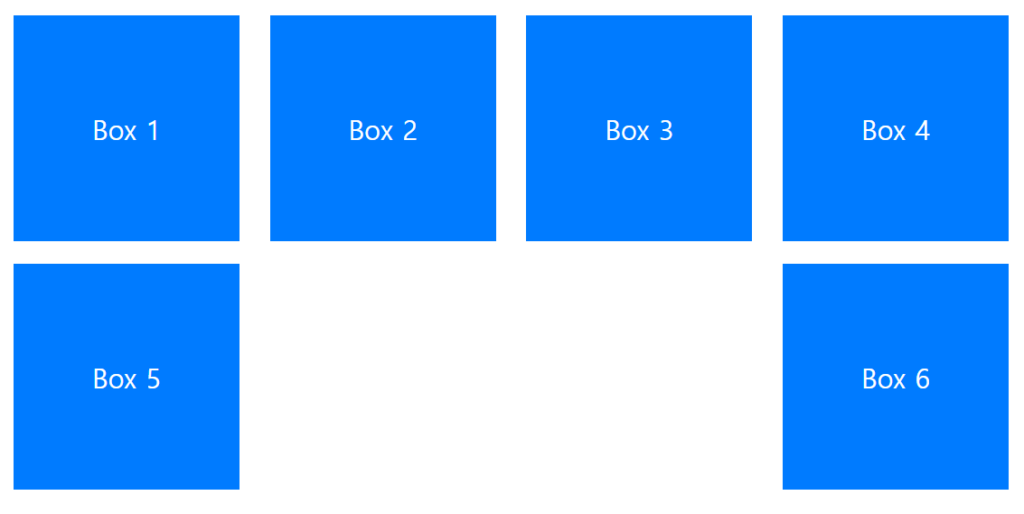
실행화면

위의 예시에서, 부모 컨테이너 요소에는 .container 클래스와 display: flex; 속성이 있어서 Flexbox 레이아웃을 가능하게 합니다. justify-content 속성은 space-between으로 설정되어 자식 요소들을 수평으로 동일한 간격으로 분산시킵니다. align-items 속성은 center로 설정되어 자식 요소들을 수직으로 컨테이너 내에서 가운데로 정렬합니다. flex-wrap 속성은 wrap으로 설정되어 수평 공간이 충분하지 않을 경우 자식 요소들이 여러 줄에 걸쳐서 나타날 수 있도록 합니다.
각 자식 요소는 .box 클래스와 몇 가지 CSS 속성을 가지고 있어 외관을 정의합니다. 고정된 너비와 높이, 배경색, 텍스트 스타일링 등이 설정되어 있습니다. margin-bottom 속성은 박스 사이에 수직 간격을 만듭니다.
4. 결론 및 의견
Flex CSS는 다양한 프레임워크에서도 사용되고 있습니다. 예를 들어, Bootstrap 프레임워크에서는 Flexbox를 사용하여 그리드 시스템을 구현하고 있습니다. 이를 통해 디자이너는 더욱 쉽게 그리드 시스템을 구성할 수 있으며, 유연한 레이아웃을 제공할 수 있습니다. Flex CSS는 이처럼 다양한 방식으로 활용될 수 있습니다.
최근에는 CSS Grid와 함께 Flexbox가 많이 사용되고 있습니다. CSS Grid는 Flexbox와 함께 사용할 때 더욱 강력한 레이아웃 구성 기술을 제공합니다. 이를 통해 디자이너는 더욱 다양한 레이아웃을 구성할 수 있으며, 반응형 웹 디자인을 더욱 쉽게 구현할 수 있습니다.
Flex CSS는 웹 디자인에서 필수적인 기술이므로, 디자이너는 Flex CSS의 다양한 속성과 기능을 잘 이해하고 활용해야 합니다. 이를 통해 디자이너는 더욱 효율적이고 창의적인 디자인을 구현할 수 있으며, 사용자들이 더욱 좋아하는 웹 사이트를 만들어낼 수 있습니다.
[관련글]
