웹 페이지를 구성하는 언어 중 하나인 HTML은 웹 개발의 기초를 이루는 중요한 요소입니다. 그러나 HTML은 프로그래밍 언어가 아닙니다. 이번 글에서는 HTML이 무엇인지, 어떻게 작동하는지, 그리고 HTML의 역할과 중요성에 대해 알아보도록 하겠습니다.
[목차]
1. HTML이란 무엇인가요?
HTML은 “HyperText Markup Language”의 약자로, 웹 페이지의 구조와 콘텐츠를 정의하는 마크업 언어입니다. HTML은 웹 브라우저에게 어떻게 콘텐츠를 표시하고 구조화해야 하는지 알려주는 역할을 합니다.
즉, 웹 페이지의 제목, 단락, 이미지, 링크 등을 표시하기 위한 태그들로 이루어진 문서입니다. HTML은 웹 개발에서 가장 기본이 되는 언어로, 웹 페이지의 뼈대를 만들어줍니다.
2. HTML은 프로그래밍 언어가 아닙니다
HTML은 프로그래밍 언어와는 목적과 작동 방식이 다릅니다. 프로그래밍 언어는 로직을 작성하고 실행하는 데 사용되지만, HTML은 문서의 구조와 콘텐츠를 정의하는 역할에 집중합니다.
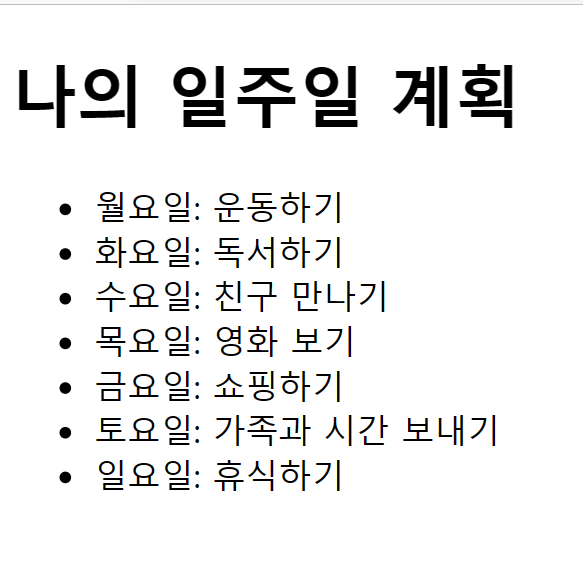
간단한 html 코드 구조
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <html> <head> <title>간단한 리스트</title> </head> <body> <h1>나의 일주일 계획</h1> <ul> <li>월요일: 운동하기</li> <li>화요일: 독서하기</li> <li>수요일: 친구 만나기</li> <li>목요일: 영화 보기</li> <li>금요일: 쇼핑하기</li> <li>토요일: 가족과 시간 보내기</li> <li>일요일: 휴식하기</li> </ul> </body> </html> | cs |
실행화면

HTML은 정적인 마크업 언어로, 동적인 기능을 추가하거나 데이터 처리를 위해서는 JavaScript와 같은 프로그래밍 언어의 도움이 필요합니다. 따라서 HTML은 프로그래밍 언어보다는 마크업 언어에 가깝다고 볼 수 있습니다.
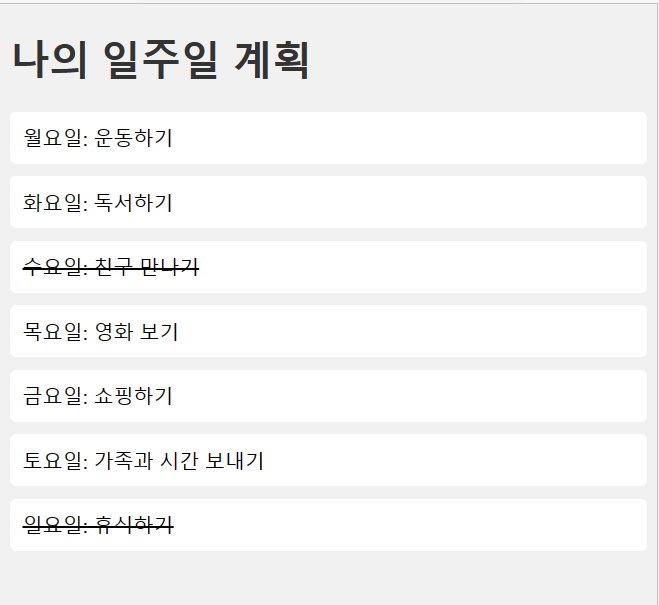
css와 JavaScript로 꾸미기
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | <!DOCTYPE html> <html> <head> <title>간단한 리스트 스타일링</title> <style> /* CSS 스타일링 */ body { font-family: Arial, sans-serif; background-color: #f1f1f1; } h1 { color: #333; } ul { list-style-type: none; padding: 0; } li { margin-bottom: 10px; background-color: #fff; padding: 10px; border-radius: 5px; } </style> </head> <body> <h1>나의 일주일 계획</h1> <ul> <li>월요일: 운동하기</li> <li>화요일: 독서하기</li> <li>수요일: 친구 만나기</li> <li>목요일: 영화 보기</li> <li>금요일: 쇼핑하기</li> <li>토요일: 가족과 시간 보내기</li> <li>일요일: 휴식하기</li> </ul> <script> // JavaScript 예제: 리스트 아이템 클릭 시 스타일 변경 var listItems = document.getElementsByTagName(“li”); for (var i = 0; i < listItems.length; i++) { listItems[i].addEventListener(“click”, function() { this.style.textDecoration = “line-through”; }); } </script> </body> </html> | cs |
실행화면

CSS를 사용하여 <body> 요소의 배경색과 폰트, <h1> 요소의 색상, <ul> 요소의 리스트 스타일, <li> 요소의 여백과 배경색 등을 설정합니다. 이를 통해 리스트가 더욱 시각적으로 꾸며집니다.
또한, JavaScript를 사용하여 리스트 아이템을 클릭했을 때 취소선이 적용되도록 했습니다. JavaScript 코드는 각 <li> 요소에 이벤트 리스너를 추가하고 클릭 시 textDecoration 속성을 "line-through"로 변경합니다.
이 코드를 웹 페이지 파일에 저장하고 웹 브라우저로 열면 리스트가 스타일링되고, 리스트 아이템을 클릭할 때 취소선이 적용됩니다.
3. HTML의 역할과 중요성은 무엇인가요?
HTML은 웹 페이지의 구조와 콘텐츠를 정의하는 역할을 수행합니다. 웹 페이지를 구성하는 요소들을 태그로 표시하여 웹 브라우저가 이를 해석하고 표시할 수 있도록 합니다. HTML은 웹 개발의 기초이며, 웹 사이트의 사용자 경험을 좌우하는 중요한 역할을 합니다.
올바르고 의미 있는 HTML 구조를 사용하면 검색 엔진 최적화(SEO)를 향상시키고, 웹 페이지의 접근성을 개선할 수 있습니다. 또한, CSS와 JavaScript와 함께 사용하여 웹 페이지를 더욱 동적이고 상호작용적으로 만들 수 있습니다.
4. HTML을 배워야 하는 이유는 무엇인가요?
HTML은 웹 개발의 핵심 요소이므로, 웹 개발자로서 HTML을 배워야 합니다. HTML을 이해하고 습득함으로써 웹 페이지의 구조와 콘텐츠를 효과적으로 설계하고 제어할 수 있습니다.
또한, 웹 개발 프로젝트에서 다른 기술과의 통합을 용이하게 할 수 있습니다. HTML을 배우는 것은 웹 개발의 기초를 다지는 것이며, 이후에 CSS와 JavaScript 등 다른 웹 기술을 익히는 데 도움이 됩니다.
5. 결론 및 의견
HTML은 웹 개발의 기초를 이루는 중요한 언어입니다. 비록 HTML은 프로그래밍 언어가 아니지만, 웹 페이지의 구조와 콘텐츠를 정의하여 웹 브라우저가 이를 해석하고 표시할 수 있도록 합니다. HTML을 배움으로써 웹 개발의 기본을 이해하고, 웹 페이지의 구조를 효과적으로 설계하고 제어할 수 있습니다.
HTML은 웹 개발자에게 필수적인 기술이며, 웹 개발을 시작하는 데 있어서 중요한 역할을 합니다.
[관련글]