html 줄바꿈 태그 사용법 및 예제를 같이 살펴보며 입맛에 맞게 웹페이지를 편집하는 방법에 대해 알아보려 하는데요, <br>태그, <p>태그, <pre>태그를 일반적으로 많이 사용합니다. 블로그 작성시에도 이 줄바꿈 태그들을 이용해서 세팅합니다. 그럼 시작해 보겠습니다.
[목차]
1. html 줄바꿈 태그 – br 태그
HTML에서 줄바꿈을 표시하는 가장 기본적인 방법은 br 태그를 사용하는 것입니다. br 태그는 비어있는 태그로, 항상 새로운 줄에서 시작됩니다. 따라서 br 태그를 이용해 문장 중간에 줄바꿈을 넣을 수는 없습니다.
br 태그를 사용할 때에는 다음과 같이 작성합니다.
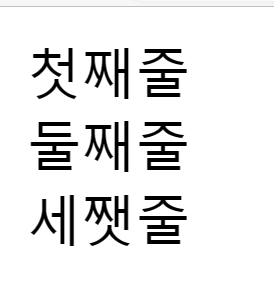
1 2 3 4 5 6 | <html> <head><title>줄바꿈태그</title></head> <body> 첫째줄<br>둘째줄<br>세쨋줄 </body> </html> | cs |
실행화면

2. html 줄바꿈 태그 – p 태그
p 태그는 단락(문단)을 나타내는 태그입니다. p 태그는 자동으로 위 아래로 줄바꿈이 적용되며, 별도의 스타일을 지정하지 않는 한, 각 단락은 위 아래로 일정한 간격을 가집니다. p 태그를 이용하면 단락 단위로 줄바꿈을 할 수 있습니다.
p 태그를 사용할 때에는 다음과 같이 작성합니다.
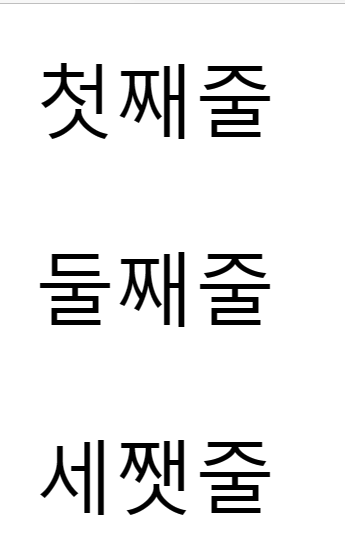
1 2 3 4 5 6 | <html> <head><title>줄바꿈태그</title></head> <body> <p>첫째줄</p><p>둘째줄</p><p>세쨋줄</p> </body> </html> | cs |
실행화면

3. pre 태그
pre 태그는 내용 그대로를 표시하는 태그입니다. pre 태그 내의 모든 내용은 고정폭 글꼴로 표시되며, 줄바꿈과 공백을 그대로 유지합니다. 따라서 pre 태그를 이용하면 원하는 위치에 줄바꿈을 넣을 수 있습니다.
pre 태그를 사용할 때에는 다음과 같이 작성합니다.
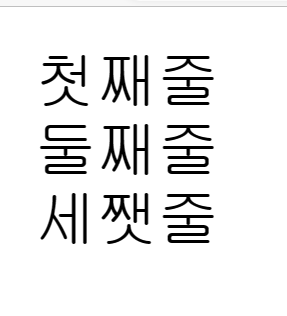
1 2 3 4 5 6 7 8 9 10 11 12 | <html> <head><title>줄바꿈태그</title></head> <body> <pre> 첫째줄 둘째줄 세쨋줄 </pre> </body> </html> | cs |
실행화면

4. hr 태그
hr 태그는 수평선을 그리는 태그입니다. 이 태그는 글의 구분을 해주거나, 내용의 이어짐을 나타내기 위해 사용됩니다.
hr 태그를 사용할 때에는 다음과 같이 작성합니다.
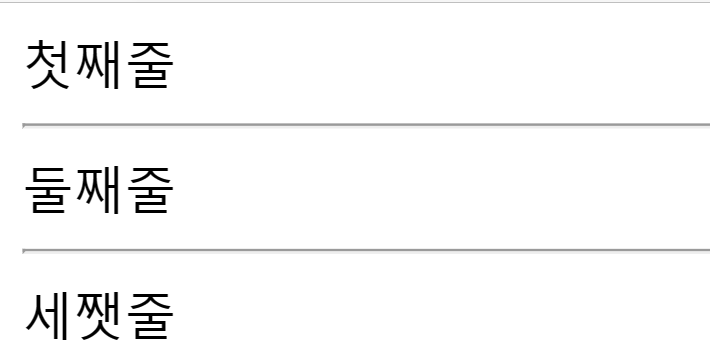
1 2 3 4 5 6 7 8 | <html> <head><title>줄바꿈태그</title></head> <body> 첫째줄<hr>둘째줄<hr>세쨋줄 </body> </html> | cs |
실행화면

5. 결론 및 의견
HTML에서 줄바꿈을 표시하는 방법은 br 태그, p 태그, pre 태그, hr 태그 등 다양합니다. 각각의 방법은 특성과 용도가 다르기 때문에 적절하게 이용하여 문서의 가독성을 높이도록 합시다. 문서의 내용을 표시하는 것 뿐만 아니라, 가독성을 고려하여 구성하는 것이 중요합니다.
[관련글]