CSS는 HTML과 함께 웹 페이지를 디자인하는 데 필수적인 요소입니다. HTML은 웹 페이지의 내용을 결정하는 반면, CSS는 내용을 꾸며주는 역할을 합니다. 따라서, CSS를 사용하여 웹 페이지의 디자인을 구성하는 것은 매우 중요합니다. 이번 글에서는 html css 예제 적용 및 연결 까지 함께 설명하겠습니다.
[목차]
1. html css 예제 1 – background-color
다음 예제는 HTML 문서의 배경 색상을 변경하는 CSS 코드입니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 | <html> <head> <style> body { background-color: #ff0000; } </style> </head> <body> <p>내용</p> </body> </html> | cs |
[실행화면]

위 코드는 body 요소의 배경 색상을 회색(#ff0000)으로 변경합니다. 상업적인 웹 페이지에서는 회사의 색상과 일치하는 배경 색상을 사용하는 것이 좋습니다.
2. html css 예제 2 – 글꼴 및 글자 크기 변경
다음 예제는 HTML 문서의 글꼴과 글자 크기를 변경하는 CSS 코드입니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <html> <head> <style> p { font-family: “맑은 고딕”; font-size: 116px; } </style> </head> <body> <p>내용</p> </body> </html> | cs |
[실행화면]

p 요소의 글꼴을 Arial로, 글자 크기를 16px로 변경합니다. 글꼴과 글자 크기는 웹 페이지의 가독성과 디자인을 결정합니다. 따라서, 적절한 글꼴과 글자 크기를 선택하여 사용자가 웹 페이지를 쉽게 읽을 수 있도록 해야 합니다. 예를 들어, 온라인 서점에서는 책과 관련된 글꼴을 사용하고, 글자 크기는 사용자가 책을 읽는 데 불편하지 않도록 적절하게 설정하는 것이 좋습니다.
3. html css 예제 3 – 이미지 사진 크기 변경
다음 예제는 HTML 문서의 이미지 사진 크기를 변경하는 CSS 코드입니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <html> <head> <style> img { width: 50%; height: auto; } </style> </head> <body> <img src=“이미지 주소”> </body> </html> | cs |
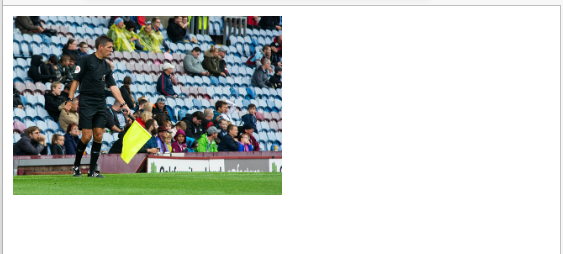
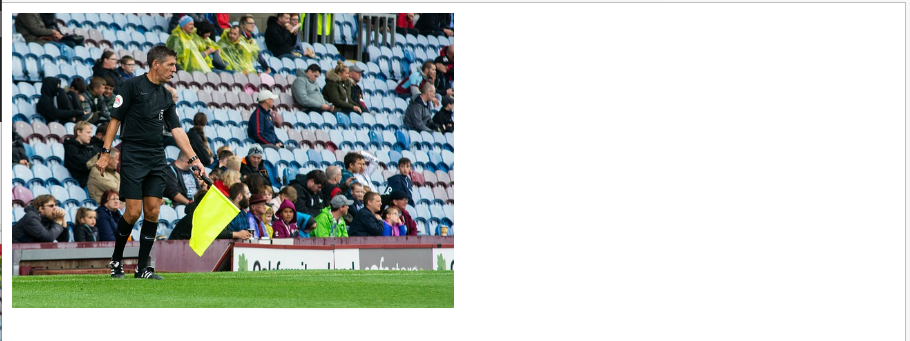
[실행화면]
작은 화면에 이미지 비율 50%

큰 화면에 이미지 비율 50%

모든 img 요소의 너비를 화면의 50%로, 높이는 자동으로 조정합니다. 적절한 이미지 크기를 선택하여 웹 페이지의 디자인을 완성해야 합니다. 예를 들어, 관광지 홍보 웹 페이지에서는 이미지를 크게 보여주어 사용자가 관광지의 분위기를 느낄 수 있도록 하는 것이 좋습니다.
4. html css 예제 4 – 텍스트 정렬
다음 예제는 HTML 문서의 텍스트를 중앙 정렬하는 CSS 코드입니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 | <html> <head> <style> h1 { text-align: center; } </style> </head> <body> <h1>내용</h1> </body> </html> | cs |
[실행화면]

h1 요소의 텍스트를 중앙 정렬합니다.
5. html css 예제 5 – 링크 스타일 변경
다음 예제는 HTML 문서의 링크 스타일을 변경하는 CSS 코드입니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <html> <head> <style> a { color: blue; text-decoration: none; } a:hover { color: red; text-decoration: underline; } </style> </head> <body> <a href=“#”>링크</a> </body> </html> | cs |
[실행화면]
평상시 화면

마우스 올렸을때 색상 변경 및 under line

모든 a 요소의 색상을 파랑색으로, 밑줄을 없애줍니다. 또한, 마우스를 갖다대면 색상을 빨강색으로, 밑줄을 생성합니다.
6. css 레이아웃 설정 그리드(grid)
다음 예제는 CSS 그리드 레이아웃을 사용하여 웹 페이지를 구성하는 예제입니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <html> <head> <style> .container { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: auto; grid-gap: 10px; } .item { background-color: #f2f2f2; padding: 10px; } </style> </head> <body> <div class=“container”> <div class=“item”>내용1</div> <div class=“item”>내용2</div> <div class=“item”>내용3</div> </div> </body> </html> | cs |
[실행화면]

3개의 열로 구성된 그리드 레이아웃을 생성하고, 각 열에 1개의 요소를 배치합니다.
7. 결론 및 의견
CSS는 웹 페이지 디자인에서 매우 중요한 역할을 합니다. 적절한 CSS를 사용하여 웹 페이지를 꾸미고, 사용자가 쉽게 이용할 수 있도록 하는 것이 좋습니다. 지금까지 간단하게 CSS의 기본 예제와 함께 설명하였으며, 웹 페이지를 디자인하는 데 도움이 되었기를 바랍니다.
[관련글]