HTML Form은 다양한 유형의 입력 필드를 제공하며, 이를 통해 사용자로부터 정보를 수집할 수 있습니다. 이 글에서는 HTML Form 태그 사용법 및 기본적인 구조와 속성, 사용 방법에 대해 알아보고, 일반적인 사용 사례와 함께 실제로 활용까지 공부해봅시다.
[목차]
1. HTML Form 태그 기본 구조
HTML Form은 <form> 태그로 시작하고, 사용자로부터 정보를 입력받을 수 있는 다양한 입력 필드(<input>)와 버튼(<button>) 등의 요소로 구성됩니다. <form> 태그는 사용자 입력을 서버로 전송하는 역할을 담당합니다.
2. 입력 필드의 유형과 속성
HTML Form은 다양한 유형의 입력 필드를 제공합니다. 가장 일반적으로 사용되는 입력 필드 유형은 다음과 같습니다.
- input type=”text” : 텍스트 입력 필드
- input type=”password” : 비밀번호 입력 필드
- input type=”email” : 이메일 주소 입력 필드
- input type=”checkbox” : 체크박스
- input type=”radio” : 라디오 버튼
- textarea : 여러 줄의 텍스트를 입력할 수 있는 필드
각 입력 필드는 name 속성을 가지며, 이를 통해 서버에서 데이터를 처리할 수 있습니다.
3. Form 데이터 전송 방식
HTML Form은 사용자 입력 데이터를 서버로 전송하는 다양한 방식을 지원합니다. 가장 일반적인 방식은 GET과 POST입니다. GET 방식은 입력 데이터를 URL의 일부로 전송하며, POST 방식은 요청 본문(body)에 데이터를 포함시켜 전송합니다. 데이터 전송 방식은 <form> 태그의 method 속성으로 지정할 수 있습니다.
4. 일반적인 사용 사례
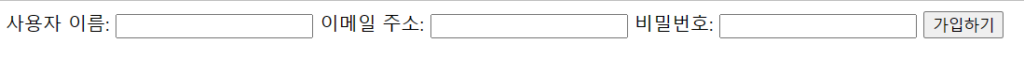
- 회원 가입 양식: 사용자 이름, 이메일, 비밀번호 등을 입력받아 서버로 전송합니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 | <form action=“/register” method=“POST”> <label for=“username”>사용자 이름:</label> <input type=“text” id=“username” name=“username” required> <label for=“email”>이메일 주소:</label> <input type=“email” id=“email” name=“email” required> <label for=“password”>비밀번호:</label> <input type=“password” id=“password” name=“password” required> <button type=“submit”>가입하기</button> </form> | cs |
실행화면면

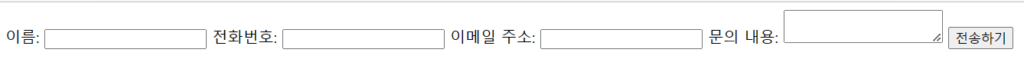
- 연락처 양식: 이름, 전화번호, 이메일 주소 등을 입력받아 사용자의 문의나 요청을 처리합니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <form action=“/contact” method=“POST”> <label for=“name”>이름:</label> <input type=“text” id=“name” name=“name” required> <label for=“phone”>전화번호:</label> <input type=“tel” id=“phone” name=“phone” required> <label for=“email”>이메일 주소:</label> <input type=“email” id=“email” name=“email” required> <label for=“message”>문의 내용:</label> <textarea id=“message” name=“message” required></textarea> <button type=“submit”>전송하기</button> </form> | cs |
실행화면면

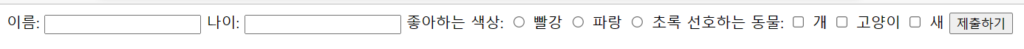
- 설문 조사: 여러 항목에 대한 선택을 체크박스나 라디오 버튼으로 입력받아 결과를 분석하고 통계를 작성합니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <form action=“/survey” method=“POST”> <label for=“name”>이름:</label> <input type=“text” id=“name” name=“name” required> <label for=“age”>나이:</label> <input type=“number” id=“age” name=“age” required> <label>좋아하는 색상:</label> <input type=“radio” id=“color-red” name=“color” value=“red” required> <label for=“color-red”>빨강</label> <input type=“radio” id=“color-blue” name=“color” value=“blue” required> <label for=“color-blue”>파랑</label> <input type=“radio” id=“color-green” name=“color” value=“green” required> <label for=“color-green”>초록</label> <label>선호하는 동물:</label> <input type=“checkbox” id=“animal-dog” name=“animal[]” value=“dog”> <label for=“animal-dog”>개</label> <input type=“checkbox” id=“animal-cat” name=“animal[]” value=“cat”> <label for=“animal-cat”>고양이</label> <input type=“checkbox” id=“animal-bird” name=“animal[]” value=“bird”> <label for=“animal-bird”>새</label> <button type=“submit”>제출하기</button> </form> | cs |
실행화면면

5. 활용방법
HTML Form은 웹 개발에서 필수적인 도구이며, JavaScript와 함께 사용하면 더욱 효과적으로 활용할 수 있습니다. JavaScript를 사용하여 입력 데이터의 유효성 검사를 수행하거나 동적으로 폼을 수정하는 등의 작업을 수행할 수 있습니다. 또한, CSS를 사용하여 폼의 디자인을 개선하고 사용자 경험을 향상시킬 수도 있습니다.
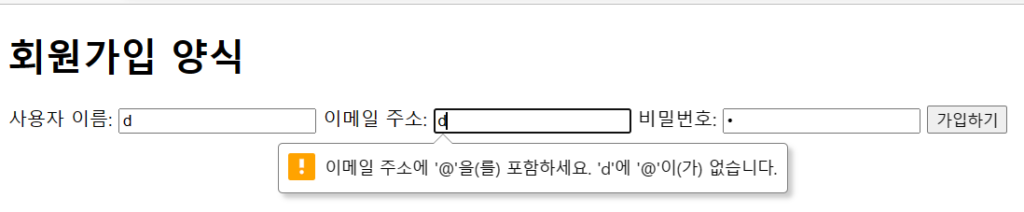
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | <!DOCTYPE html> <html> <head> <title>효과적인 HTML Form 사용하기</title> <style> .error { color: red; font-size: 12px; } </style> <script> function validateForm() { // 사용자 이름 유효성 검사 var username = document.getElementById(“username”).value; if (username === “”) { document.getElementById(“usernameError”).innerHTML = “사용자 이름을 입력해주세요.”; return false; } else { document.getElementById(“usernameError”).innerHTML = “”; } // 이메일 유효성 검사 var email = document.getElementById(“email”).value; var emailRegex = /^[a–zA–Z0–9._%+–]+@[a–zA–Z0–9.–]+\.[a–zA–Z]{2,}$/; if (!emailRegex.test(email)) { document.getElementById(“emailError”).innerHTML = “유효한 이메일 주소를 입력해주세요.”; return false; } else { document.getElementById(“emailError”).innerHTML = “”; } // 비밀번호 유효성 검사 var password = document.getElementById(“password”).value; if (password === “”) { document.getElementById(“passwordError”).innerHTML = “비밀번호를 입력해주세요.”; return false; } else { document.getElementById(“passwordError”).innerHTML = “”; } // 모든 유효성 검사 통과 시 폼 전송 return true; } </script> </head> <body> <h1>회원가입 양식</h1> <form action=“/register” method=“POST” onsubmit=“return validateForm();”> <label for=“username”>사용자 이름:</label> <input type=“text” id=“username” name=“username” required> <span id=“usernameError” class=“error”></span> <label for=“email”>이메일 주소:</label> <input type=“email” id=“email” name=“email” required> <span id=“emailError” class=“error”></span> <label for=“password”>비밀번호:</label> <input type=“password” id=“password” name=“password” required> <span id=“passwordError” class=“error”></span> <button type=“submit”>가입하기</button> </form> </body> </html> | cs |
실행화면 미리보기

코드실행화면면
회원가입 양식
6. 결론 및 의견
HTML Form은 사용자로부터 정보를 수집하는 데 필수적인 요소입니다. 다양한 입력 필드와 데이터 전송 방식을 제공하여 다양한 형태의 데이터를 수집할 수 있습니다. 웹 개발에서 HTML Form 기본 구조와 속성, 활용 방법을 숙지하고, JavaScript와 CSS와 함께 사용하면 좋습니다.
[관련글]