HTML은 웹 페이지를 작성하는 데 사용되는 가장 인기있는 마크업 언어 중 하나입니다. HTML을 사용하면 웹 페이지에 다양한 콘텐츠를 삽입 할 수 있습니다. 이 중에서도 테이블은 데이터를 구성하고 표시하기에 유용한 방법입니다. 이번 글에서는 html table 테이블 만들기 방법과 스타일링하고 헤더를 만드는 방법에 대해 알아보겠습니다.
[목차]
1. html table 테이블 만들기
테이블을 만들기 위해서는 <table> 태그를 사용해야 합니다. <table> 태그는 테이블을 시작하는 태그입니다. 그리고 테이블을 구성하는 각 행은 <tr> 태그로 표시되며, 각 열은 <td> 태그로 표시됩니다. <tr> 태그는 테이블의 각 행을 나타내고, <td> 태그는 행 안의 각 셀을 나타냅니다. 아래는 간단한 예시입니다.
1 2 3 4 5 6 7 8 9 10 11 | <table> <tr> <td>열 1</td> <td>열 2</td> </tr> <tr> <td>열 3</td> <td>열 4</td> </tr> </table> | cs |
실행화면

코드를 실행하면 2×2 크기의 테이블이 생성됩니다. 테이블을 만들 때, 행의 갯수나 열의 갯수를 지정할 필요가 없으며, 셀의 내용만 작성하면 됩니다.
2. html table 테이블 스타일 변경
HTML 테이블은 CSS를 사용하여 스타일링 할 수 있습니다. 이를 통해 테이블의 배경색, 테두리, 글꼴 등을 설정할 수 있습니다. 아래는 테이블에 스타일을 적용하는 방법입니다.
main.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <html> <head><link rel=“stylesheet” type=“text/css” href=“style.css”> </head> <body> <table> <tr> <td>열 1</td> <td>열 2</td> </tr> <tr> <td>열 3</td> <td>열 4</td> </tr> </table> </body> </html> | cs |
style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <style> table { border-collapse: collapse; width: 100%; } th, td { text-align: left; padding: 8px; } th { background-color: #dddddd; color: black; } tr:nth-child(even) { background-color: #f2f2f2; } </style> | cs |
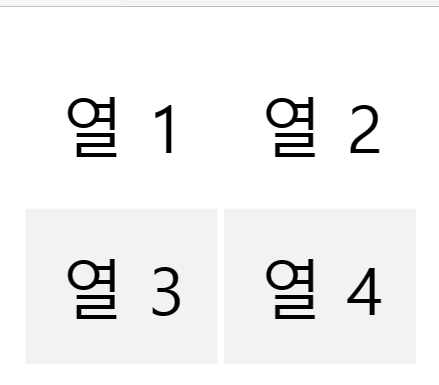
실행화면

border-collapse 속성을 사용하여 테이블의 경계를 합칩니다. th와 td 요소에는 text-align 및 padding 속성이 적용되며, th 요소에는 배경색 및 글꼴 색상이 지정됩니다.
3. html table 테이블 셀 병합
HTML 테이블에서는 두 개 이상의 셀을 병합하여 하나의 셀로 만들 수 있습니다. 이를 통해 테이블의 가독성을 높일 수 있습니다. 셀 병합을 위해서는 colspan 및 rowspan 속성을 사용합니다. 아래는 예시입니다.
main.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <html> <head><link rel=“stylesheet” type=“text/css” href=“style.css”> </head> <body> <table> <tr> <td colspan=“2”>열 1과 열 2 병합</td> </tr> <tr> <td>열 3</td> <td>열 4</td> </tr> </table> </body> </html> | cs |
style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <style> table { border-collapse: collapse; width: 100%; } th, td { text-align: left; padding: 8px; } th { background-color: #dddddd; color: black; } tr:nth-child(even) { background-color: #f2f2f2; } </style> | cs |
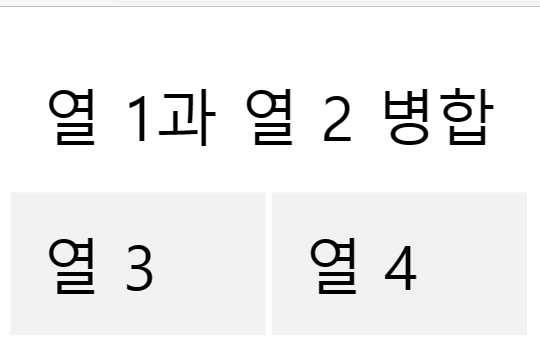
실행화면

첫 번째 행의 첫 번째 셀과 두 번째 셀이 병합되어 하나의 셀이 됩니다.
4. html table 테이블 헤더 만들기
HTML 테이블에서는 <th> 태그를 사용하여 테이블 헤더를 만들 수 있습니다. <th> 태그는 <td> 태그와 비슷하지만, 보통 테이블의 첫 번째 행에 사용되며, 굵은 글씨로 표시됩니다. 아래는 예시입니다.
main.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <html> <head><link rel=“stylesheet” type=“text/css” href=“style.css”> </head> <body> <table> <tr> <th>이름</th> <th>나이</th> <th>성별</th> </tr> <tr> <td>홍길동</td> <td>20</td> <td>남자</td> </tr> <tr> <td>김나영</td> <td>25</td> <td>여자</td> </tr> </table> </body> </html> | cs |
style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <style> table { border-collapse: collapse; width: 100%; } th, td { text-align: left; padding: 8px; } th { background-color: #dddddd; color: black; } tr:nth-child(even) { background-color: #f2f2f2; } </style> | cs |
실행화면

첫 번째 행이 테이블 헤더로 사용되며, 각 열의 이름을 표시합니다.
5. html table 테이블 요약 추가
HTML 테이블에서는 <caption> 태그를 사용하여 테이블 요약을 추가할 수 있습니다. <caption> 태그는 테이블 바로 위에 위치하며, 테이블의 내용을 요약하는 텍스트를 포함합니다. 아래는 예시입니다.
main.html
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <html> <head><link rel=“stylesheet” type=“text/css” href=“style.css”> </head> <body> <table> <caption>학생 정보</caption> <tr> <th>이름</th> <th>나이</th> <th>성별</th> </tr> <tr> <td>홍길동</td> <td>20</td> <td>남자</td> </tr> <tr> <td>김나영</td> <td>25</td> <td>여자</td> </tr> </table> </body> </html> | cs |
style.css
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <style> table { border-collapse: collapse; width: 100%; } th, td { text-align: left; padding: 8px; } th { background-color: #dddddd; color: black; } tr:nth-child(even) { background-color: #f2f2f2; } </style> | cs |
실행화면

<caption> 태그를 사용하여 “학생 정보”라는 텍스트를 추가했습니다.
6. 결론 및 의견
이제 HTML을 사용하여 테이블을 만드는 방법과 스타일링하고 헤더를 만드는 방법, 테이블 요약과 접근성 고려에 대해 알아보았습니다. HTML 테이블은 데이터를 구성하고 표시하기에 매우 유용하며, 셀 병합과 테이블 헤더를 사용하여 더욱 보기 좋게 만들 수 있습니다. 또한, 테이블 요약과 접근성 고려를 통해 모든 사용자가 테이블의 내용을 이해할 수 있도록 해야 합니다.
[관련글]