PYQT 를 통해 파이썬 코딩을 GUI(Graphical User Interface)로 기본세팅을 구성합니다. 열심히 코딩 후 터미널 화면에서 값을 넣고, 결과를 보는 건 공부할때 하는 것이 좋습니다. 이제 우리는 이 PYQT GUI를 통하여 수익화하는 구조의 기본을 잡아 가는 거죠,
[목차]
자 PYQT GUI 기본세팅 그럼 같이 시작해볼까요?
1. PYQT GUI 기본
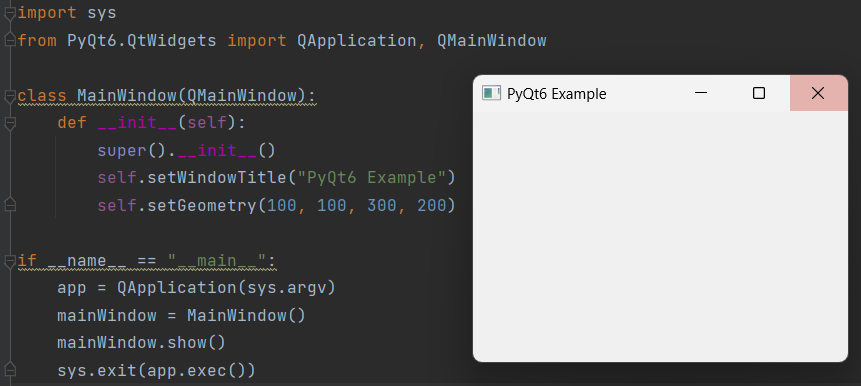
파이썬 버전에 3.9버전 부터는 pyqt6 라이브러리를 사용해야 에러가 안나고 잘 실행됩니다. PyQt6 라이브러리를 불러와서 기본적인 gui 세팅을 해줍니다. 이 코드는 공식과 같으니 개발하실때 그저 복사/붙여넣기로 사용하시면 됩니다.

1 2 3 4 5 6 7 8 9 10 11 12 13 14 | import sys from PyQt6.QtWidgets import QApplication, QMainWindow class MainWindow(QMainWindow): def __init__(self): super().__init__() self.setWindowTitle(“PyQt6 Example”) self.setGeometry(100, 100, 300, 200) if __name__ == “__main__”: app = QApplication(sys.argv) mainWindow = MainWindow() mainWindow.show() sys.exit(app.exec()) | cs |
2. PYQT GUI 기본 – QT Designer로 gui.ui 불러오기
일반적으로 GUI 구성은 코딩으로 하는 것보다 디자인 배치 프로그램(QT Designer)을 사용하는 것이 좋습니다. 직관적으로 버튼이나 텍스트박스 및 모든 컴포넌트(요소)를 불러와 내 마음대로 배치할 수 있기 때문이죠.
QT Designer 설치방법은 링크를 참고 해서 설치 하시고 오시면 됩니다. gui.ui가 있다는 전제하에 완료된 사진과 코딩을 공유하겠습니다.

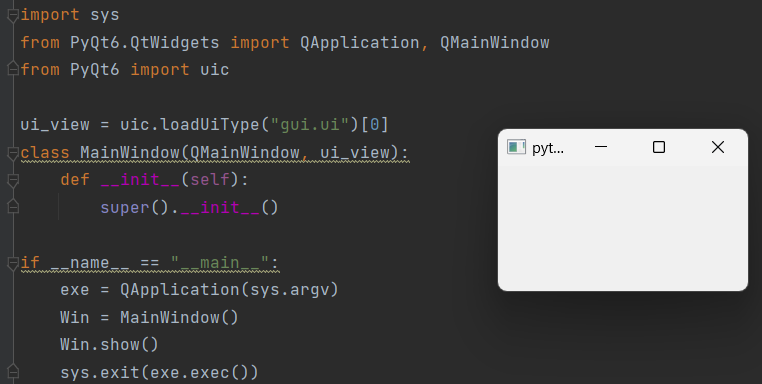
추가된 코딩을 잠깐 살펴 보겠습니다.
from PyQt6 import uic
ui_view = uic.loadUiType(“gui.ui”)[0]
class MainWindow(QMainWindow, ui_view):
uic를 import 한 후 ui_view 변수를 만들어서 MainWindow에 추가 해줍니다.
gui.ui의 경우 이름이 꼭 gui가 아니고 ui생성시 만든 이름을 작성해주세요
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | import sys from PyQt6.QtWidgets import QApplication, QMainWindow from PyQt6 import uic ui_view = uic.loadUiType(“gui.ui”)[0] class MainWindow(QMainWindow, ui_view): def __init__(self): super().__init__() self.setupUi(self) if __name__ == “__main__”: exe = QApplication(sys.argv) Win = MainWindow() Win.show() sys.exit(exe.exec()) | cs |
3. 결론 및 의견
pyqt gui 구성을 이번 글에서 간단히 알아 봤는데요, 안 어렵죠.. 쉽습니다. 쌩으로 코딩을 짜내는 것보다 더 중요한건 많은 코딩 경험과 그에 맞는 데이터를 잘 정리해서 필요에 맞게 가져다 쓰는 것이 중요합니다.
오늘 알아본 gui 코딩은 잘 저장해 두시고, 잘 사용하시 바래요