Python PyQt6와 QML을 소개하고자 합니다. PyQt6는 파이썬과 Qt 프레임워크를 결합한 강력한 도구로, 사용자 인터페이스(UI)를 만들 수 있습니다. QML은 Qt Meta-Object Language의 약자로, PyQt6에서 사용되는 선언적 언어입니다. QML을 사용하면 사용자 인터페이스를 직관적으로 설계하고 구현할 수 있습니다. 아무래도 사용시 가볍다는 것이 큰 장점 입니다. Pyqt6 QML GUI 사용 및 예제를 같이 알아보겠습니다.
[목차]
1. Pyqt6 QML GUI 사용 세팅
이제 간단한 PyQt6 QML 코드를 작성해보겠습니다. 먼저, main.qml 파일을 생성하고 다음 코드를 작성합니다.
파일명 : main.qml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | import QtQuick 2.15 import QtQuick.Controls 2.15 ApplicationWindow { visible: true width: 400 height: 300 title: “Hello, QML!” Column { anchors.centerIn: parent spacing: 10 Label { text: “Welcome to PyQt6 QML” font.pixelSize: 20 } Button { text: “Click Me” onClicked: { console.log(“Button clicked!”) } } } } | cs |
파일명 : main.py
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | import sys from PyQt6.QtGui import QGuiApplication from PyQt6.QtQml import QQmlApplicationEngine if __name__ == “__main__”: app = QGuiApplication(sys.argv) engine = QQmlApplicationEngine() # QML 파일 로드 engine.load(“main.qml”) if not engine.rootObjects(): sys.exit(–1) sys.exit(app.exec()) | cs |
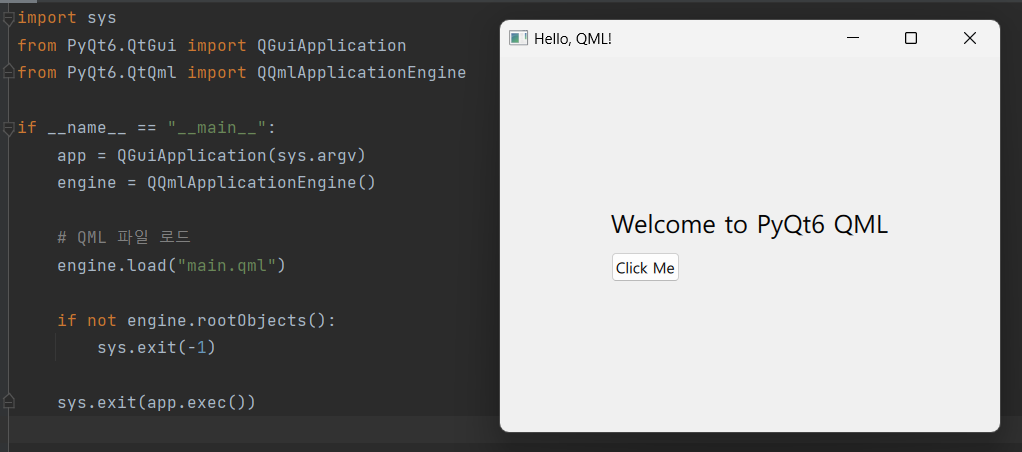
[실행화면]

PyQt6 모듈을 임포트하고, QGuiApplication 및 QQmlApplicationEngine 클래스를 사용하여 애플리케이션을 초기화하고 QML 엔진을 생성합니다. 그런 다음, engine.load(“main.qml”)을 통해 main.qml 파일을 로드합니다. 로드가 성공적으로 이루어지면 engine.rootObjects()가 비어 있지 않으므로 애플리케이션을 실행하고, 실패한 경우에는 -1로 종료합니다.
QML 코드가 실행되어 창이 표시되며, 버튼을 클릭하면 콘솔에 “Button clicked!” 메시지가 출력됩니다. 주의할 점은 QML 파일(main.qml)의 경로를 올바르게 설정해야 한다는 것입니다.
이렇게 파이썬 코드를 사용하여 PyQt6로 QML 코드를 실행할 수 있습니다.
2. Pyqt6 QML GUI 사용 예제
PyQt6 QML을 활용하여 버튼, 레이블, 콤보박스 및 여러 위젯을 적용한 예시 프로그램 코드입니다. 이 예시에서는 버튼을 클릭하면 콤보박스에 선택된 항목의 텍스트를 레이블에 표시하는 동작을 구현하였습니다. 코드를 실행하면 PyQt6 애플리케이션 창이 열리고 사용자 인터페이스가 표시됩니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 | import QtQuick 2.15 import QtQuick.Controls 2.15 ApplicationWindow { visible: true width: 400 height: 300 title: “Widget Application” Row { anchors.centerIn: parent spacing: 10 Column { spacing: 10 Label { text: “Select an item:” } ComboBox { id: comboBox model: [“Item 1”, “Item 2”, “Item 3”] currentIndex: 0 } } Button { text: “Display” onClicked: { label.text = “Selected item: “ + comboBox.currentText } } } Label { id: label anchors.centerIn: parent font.pixelSize: 16 } } | cs |
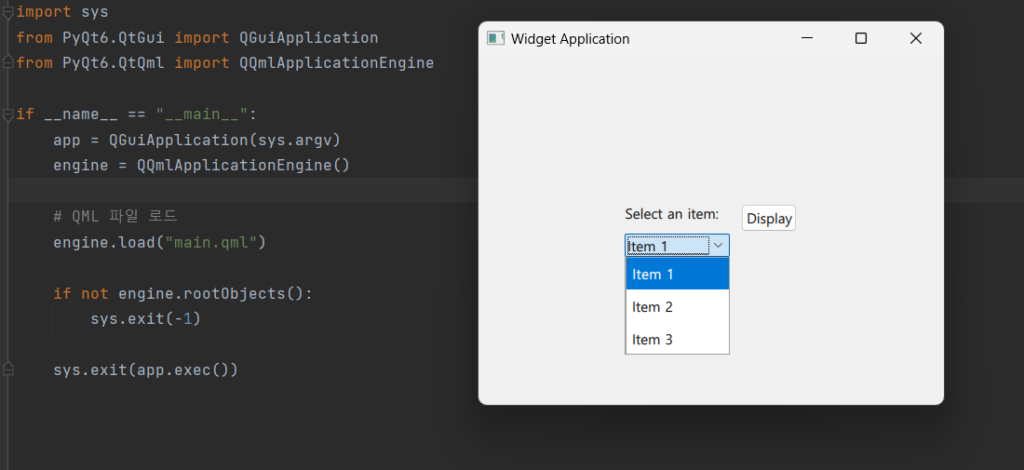
[실행화면]

버튼, 레이블, 콤보박스 등 다양한 위젯을 사용하여 UI를 구성하고 있습니다. 사용자는 콤보박스에서 항목을 선택하고, “Display” 버튼을 클릭하면 선택한 항목이 레이블에 표시됩니다.
3. 결론 및 의견
Pyqt6 QML GUI 사용 및 방법에 대해 예제를 살펴 보았습니다. 솔직히 qml 까지 공부해 사용하기에는 전 그렇게 정이 가지 않더군요, 그래도 필요에 따라 사용하시면 됩니다.
[관련글]