Python 사용시 널리 사용되는 두 가지 도구는 PyQt6과 Django입니다. PyQt6은 그래픽 사용자 인터페이스(GUI)를 사용하여 크로스 플랫폼 데스크탑 애플리케이션을 생성하기 위한 강력한 툴킷인 반면 Django는 강력한 웹 애플리케이션 구축 프로세스를 단순화하는 고급 웹 프레임워크입니다. 이 글에서는 Python PyQt And Django 기능을 결합하여 Python으로 웹 애플리케이션을 빌드하는 방법을 살펴봅니다.
[목차]
PyQt6 및 Django 개요:
PyQt6:
PyQt6은 The Qt Company의 Qt 애플리케이션 프레임워크를 위한 Python 바인딩 세트입니다. 포괄적인 GUI 구성 요소 집합을 제공하여 개발자가 풍부한 대화형 데스크톱 응용 프로그램을 만들 수 있도록 합니다.
Django:
Django는 MVC(모델-뷰-컨트롤러) 아키텍처 패턴을 따르는 고급 Python 웹 프레임워크입니다. URL 라우팅, 데이터베이스 통합 및 템플릿 렌더링과 같은 다양한 측면을 처리하여 웹 애플리케이션을 구축하는 깨끗하고 효율적인 방법을 제공합니다.
개발 환경 설정:
PyQt6 설치: 작업을 시작하려면 PyQt6을 설치해야 합니다. 이것은 Python 패키지 관리자인 pip를 사용하여 수행할 수 있습니다.
Django 설치: 마찬가지로 웹 개발 환경을 설정하려면 pip를 사용하여 Django를 설치해야 합니다.
간단한 PyQt6 데스크톱 애플리케이션 만들기:
GUI 만들기: 창, 위젯 및 신호와 같은 PyQt6의 핵심 개념을 보여 주는 간단한 사용자 인터페이스로 기본 PyQt6 응용 프로그램을 만드는 것으로 시작합니다.
이벤트 처리: PyQt6은 강력한 이벤트 처리 메커니즘을 제공하여 사용자 상호 작용에 응답하고 해당 이벤트를 기반으로 작업을 수행할 수 있습니다.
Django와의 통합: PyQt6 애플리케이션 내에서 Django를 통합하여 데스크톱 애플리케이션과 웹 애플리케이션 간의 통신을 가능하게 하는 방법을 살펴보겠습니다.
Django 웹 애플리케이션 구축:
Django 프로젝트 만들기: 웹 애플리케이션의 기반이 되는 Django 프로젝트를 설정합니다.
모델 정의: Django는 객체 관계형 매핑(ORM) 레이어를 제공하여 데이터베이스 테이블에 매핑되는 모델을 정의할 수 있습니다.
구현 보기 및 템플릿: Django는 MVC 패턴을 따르며 동적 웹 페이지를 렌더링하기 위해 사용자 요청 및 템플릿을 처리하는 보기를 만듭니다.
장고 웹 애플리케이션에 PyQt6 애플리케이션 연결:
통신 구축: HTTP 요청 및 API를 사용하여 PyQt6 데스크톱 애플리케이션과 Django 웹 애플리케이션 간의 통신 채널을 구축합니다.
데이터 교환: 데스크톱 애플리케이션과 웹 애플리케이션 간에 데이터를 교환하여 실시간 업데이트 및 동기화가 가능합니다.
배포 및 배포:
데스크톱 응용 프로그램 패키징: PyQt6 응용 프로그램을 패키징하는 다양한 방법을 탐색하여 다양한 플랫폼에 배포 및 설치할 수 있도록 합니다.
웹 애플리케이션 배포: Django 웹 애플리케이션 배포에는 웹 서버 구성, 데이터베이스 설정 및 적절한 보안 조치가 포함됩니다.
예제 프로그램 코드:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | import sys from PyQt5.QtWidgets import QApplication, QMainWindow, QLabel, QVBoxLayout, QWidget, QPushButton from PyQt5.QtWebEngineWidgets import QWebEngineView from PyQt5.QtCore import QUrl, Qt class MainWindow(QMainWindow): def __init__(self): super().__init__() self.setWindowTitle(“PyQt5 Desktop Application with Django Integration”) self.setGeometry(300, 300, 800, 600) self.label = QLabel(“Welcome to the PyQt5 Desktop Application”) self.label.setAlignment(Qt.AlignmentFlag.AlignCenter) self.button = QPushButton(“Open Django Web Application”) self.button.clicked.connect(self.open_django_app) layout = QVBoxLayout() layout.addWidget(self.label) layout.addWidget(self.button) widget = QWidget() widget.setLayout(layout) self.setCentralWidget(widget) def open_django_app(self): web_view = QWebEngineView(self) web_view.load(QUrl(“http://localhost:8000”)) # Replace with your Django web application URL self.setCentralWidget(web_view) if __name__ == “__main__”: app = QApplication(sys.argv) window = MainWindow() window.show() sys.exit(app.exec_()) | cs |
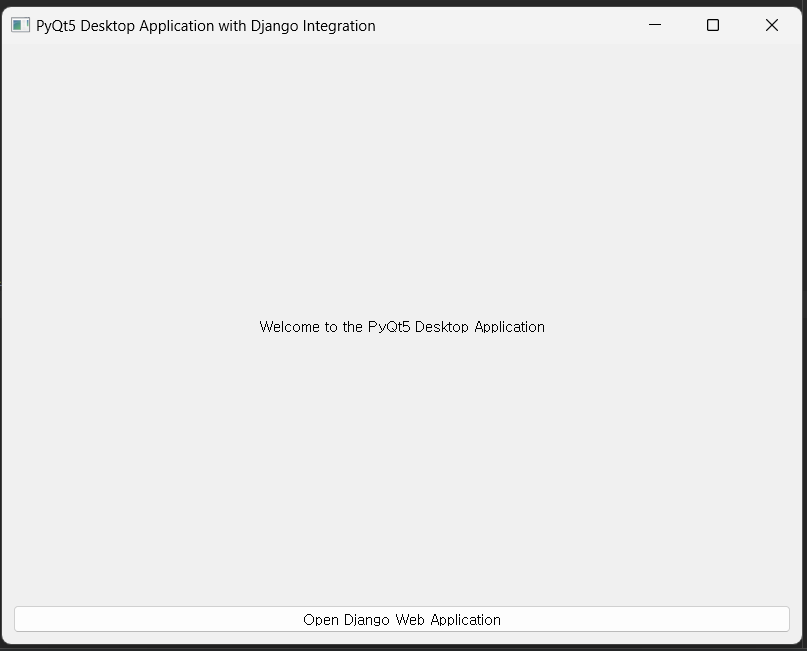
이 코드를 실행하면 PyQt5 애플리케이션이 생성되고 메인 창이 표시됩니다. 창에는 환영 메시지가 표시되는 레이블 위젯과 “Django 웹 애플리케이션 열기”라고 레이블된 버튼 위젯이 있습니다. 버튼을 클릭하면 창의 내용이 QWebEngineView 위젯으로 대체되며, 지정된 Django 웹 애플리케이션 URL이 로드되어 표시됩니다.
주의해야 할 점은 정상적으로 웹 애플리케이션이 로드되기 위해서는 필요한 종속성이 설치되어 있어야 하며, 제공된 URL에 Django 웹 서버가 실행 중이어야 한다는 것입니다.
[실행화면]


코드와 해당 코드의 기능을 한 단계씩 설명해 드리겠습니다:
- 필요한 모듈을 가져옵니다:
- sys: 시스템별 매개변수와 함수에 대한 액세스를 제공합니다.
- QApplication: 애플리케이션 인스턴스를 나타내며 이벤트 처리를 담당합니다.
- QMainWindow: 다른 위젯을 포함할 수 있는 주 창을 제공합니다.
- QLabel: 텍스트나 이미지를 표시합니다.
- QVBoxLayout: 위젯을 수직으로 정렬하는 레이아웃을 제공합니다.
- QWidget: 모든 사용자 인터페이스 객체의 기본 클래스 역할을 합니다.
- QPushButton: 누를 수 있는 버튼 위젯을 나타냅니다.
- QWebEngineView: 웹 콘텐츠를 표시하고 웹 브라우징 기능을 제공합니다.
- QUrl: URL을 나타냅니다.
- MainWindow 클래스를 정의합니다:
- QMainWindow의 서브클래스입니다.
- 창 제목과 초기 위치 및 크기를 설정합니다.
- 환영 메시지가 있는 레이블 위젯을 생성하고 중앙에 정렬합니다.
- Django 웹 애플리케이션을 열기 위한 버튼 위젯을 생성합니다.
- 수직 레이아웃을 설정하고 레이블 및 버튼 위젯을 추가합니다.
- 중앙 위젯을 생성하고 레이아웃을 중앙 위젯의 레이아웃으로 설정한 후, 이를 메인 창의 중앙 위젯으로 설정합니다.
- open_django_app 메서드를 정의합니다:
- “Django 웹 애플리케이션 열기” 버튼을 클릭했을 때 호출됩니다.
- QWebEngineView의 인스턴스를 생성합니다.
- 지정된 URL(http://localhost)/ 웹 뷰로 로드합니다. 이 URL은 실제 Django 웹 애플리케이션의 URL로 교체해야 합니다.
- 웹 뷰를 메인 창의 중앙 위젯으로 설정하여 이전 콘텐츠를 대체합니다.
- name == “main” 블록:
- 현재 스크립트가 실행 중인 주 스크립트인지 확인합니다.
- QApplication의 인스턴스를 생성합니다.
- MainWindow의 인스턴스를 생성합니다.
- 메인 창을 표시합니다.
- 애플리케이션의 주 이벤트 루프로 진입합니다.
- 이벤트 루프가 종료되면 애플리케이션을 종료합니다.
Python PyQt And Django 결론:
PyQt6과 Django의 기능을 결합하면 Python으로 웹 애플리케이션을 구축할 수 있는 흥미로운 가능성이 열립니다. Django의 강력함 및 유연성과 함께 PyQt6의 풍부한 GUI 기능은 개발자에게 정교하고 기능이 풍부한 웹 애플리케이션을 생성할 수 있는 포괄적인 툴킷을 제공합니다. 내부 도구, 데이터 시각화 대시보드 또는 복잡한 엔터프라이즈 솔루션을 구축하든 관계없이 PyQt6과 Django의 조합은 웹 개발 요구에 맞는 강력한 프레임워크를 제공합니다.
[관련글]