python GUI를 만들기 위해서 tkinter에서 다양한 위젯(Widget)을 제공합니다. 그 중 Python Tkinter Label 위젯에 대해서 자세히 알아보려 합니다. 흔히 텍스트만 보여주는 것이 아니라 이미지를 넣을 수도 있고, 폰트 설정 및 색상 조절도 가능합니다. 그럼 같이 공부해 봅시다.
[목차]
1. Label 위젯 – 텍스트
Label 위젯은 앱에서 텍스트나 이미지를 다양한 방식으로 표시하는 데 사용됩니다. 텍스트를 표시하기 위해서는 문자열을 Label 객체에 전달하면 됩니다.
- parent: Label 위젯을 배치할 부모 위젯입니다.
- options: Label 위젯의 속성을 설정합니다.
1 2 | label = Label(parent, options) | cs |
또 Label 위젯은 여러 가지 속성을 설정할 수 있으며, 이 속성들은 위젯을 생성할 때 다음과 같은 형식으로 지정됩니다.
- text: Label 위젯에 표시할 텍스트
- font_size: 텍스트의 크기를 지정
- font_name: 텍스트에 사용할 글꼴 지정
- color: 텍스트의 색상 지정
- bold: 텍스트를 굵게 표시할지 여부
- italic: 텍스트를 이탤릭체로 표시할지 여부
- underline: 텍스트에 밑줄을 표시할지 여부
- strikethrough: 텍스트에 취소선을 표시할지 여부
- halign: 가로 정렬 방식 지정 (left, center, right)
- valign: 세로 정렬 방식 지정 (top, center, bottom)
위젯을 생성한 후에는 이러한 속성을 변경하여 다양한 스타일의 레이블을 만들 수 있습니다. 또한, Label 위젯을 다른 위젯과 함께 사용하여 더 복잡한 레이아웃을 만들 수도 있습니다.
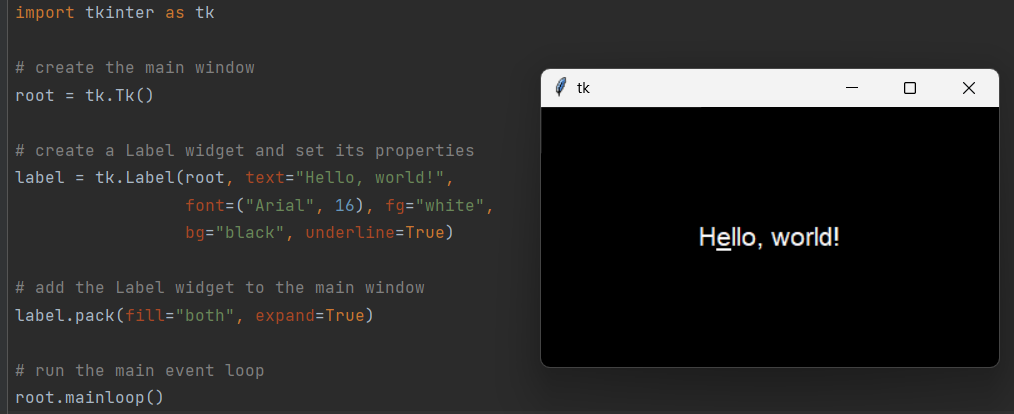
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | import tkinter as tk # create the main window root = tk.Tk() # create a Label widget and set its properties label = tk.Label(root, text=“Hello, world!”, font=(“Arial”, 16), fg=“white”, bg=“black”, underline=True) # add the Label widget to the main window label.pack(fill=“both”, expand=True) # run the main event loop root.mainloop() | cs |

2. Python Tkinter Label and PhotoImage
Tkinter에서는 PhotoImage 클래스를 이용하여 이미지를 처리합니다. 이를 이용하여 이미지를 불러와 Label 위젯에 삽입할 수 있습니다. 또한, Label 위젯은 이미지를 표시할 때 이미지의 크기에 맞게 위젯의 크기를 자동으로 조정할 수 있습니다. 이를 통해 사용자가 원하는 크기의 이미지를 표시할 수 있습니다.
PhotoImage 클래스는 Tkinter에서 이미지를 처리하기 위한 클래스입니다. 이 클래스는 GIF, PGM, PPM 형식의 이미지를 지원합니다. PhotoImage 객체를 생성하기 위해서는 다음과 같은 형식으로 코드를 작성합니다.
1 2 | photo = PhotoImage(file=”image.gif”) | cs |
이 코드에서 “image.gif”는 이미지 파일의 경로입니다. PhotoImage 클래스는 다음과 같은 옵션을 지원합니다.
- file: 이미지 파일의 경로
- format: 이미지 파일의 형식
- width: 이미지의 너비
- height: 이미지의 높이
Label에 이미지를 넣기 위해서는 PhotoImage 객체를 생성한 후, Label 객체의 image 속성에 설정해주어야 합니다. 이때, Label 객체의 text 속성은 사용하지 않습니다.
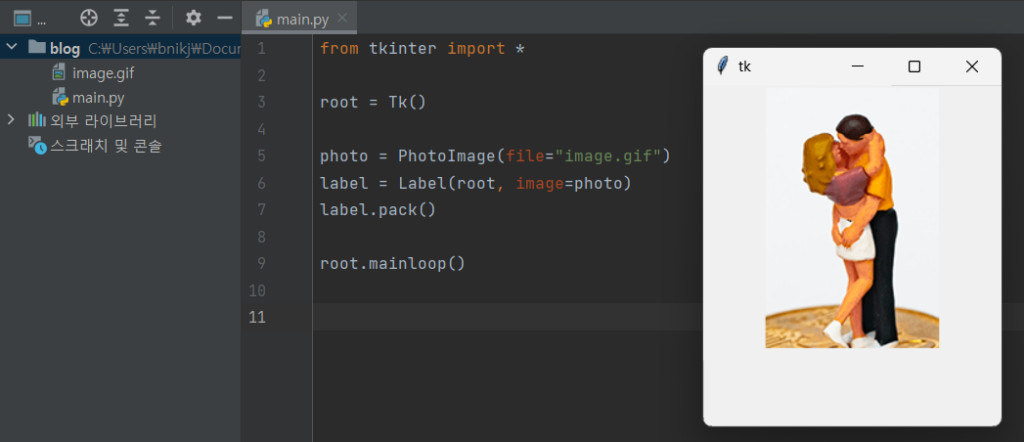
1 2 3 4 5 6 7 8 9 | from tkinter import * root = Tk() photo = PhotoImage(file=“image.gif”) label = Label(root, image=photo) label.pack() root.mainloop() | cs |

“image.gif”는 표시하고자 하는 이미지 파일의 경로입니다. 코드를 실행하면 이미지가 포함된 Label 위젯이 생성되고 윈도우에 표시됩니다.
3.결론 및 의견
python tkinter label 활용 어떤가요? 이름표 같은 텍스트 뿐 아니라 사진 이미지 까지도 호환이 됨으로 gui화면을 구성함에 있어서 매우 유용한 위젯이라는 생각이 듭니다. 다음시간엔 버튼을 활용해서 여러가지 이벤트도 살펴 보도록 하겠습니다.
[관련글]