프로그래밍을 배우는 많은 사람들이 자신의 첫 번째 프로그램으로 계산기를 만드는 것을 선택합니다. 그 이유는 계산기를 만들면, 파이썬에서 GUI 프로그래밍의 기본 개념을 배울 수 있기 때문입니다. 이 글에서는 심플한 PyQt6 계산기 만들기 및 방법을 배울 것입니다.
[목차]
1. 파이썬 계산기 만들기 – PyQt6 설치
PyQt6를 사용하기 위해서는 먼저 PyQt6를 설치해야 합니다. PyQt6는 PyQt6 패키지를 설치하여 설치할 수 있습니다. 다음 명령어를 사용하여 PyQt6를 설치할 수 있습니다. PyQt6는 파이썬 3.6 이상 버전에서 사용할 수 있습니다. 만약 다른 버전의 파이썬을 사용하고 있다면, PyQt6가 해당 버전과 호환되는지 확인해야 합니다.
pip install PyQt6
2. 파이썬 계산기 만들기 구현
계산기 디자인을 완료하면, 코드를 작성해야 합니다. 이제 파이썬 코드를 작성하여 계산기 기능을 구현할 수 있습니다. PyQt6에서는 계산기 버튼 클릭 이벤트와 같은 이벤트를 처리하는 방법을 알아야 합니다. 이를 위해서는 PyQt6에서 제공하는 Signal과 Slot 개념에 대한 이해가 필요합니다.
PyQt6에서는 계산기의 덧셈, 뺄셈, 곱셈, 나눗셈 등의 기능을 구현할 수 있습니다. 또한, 계산기에 C(지우기) 버튼, CE(현재 입력 값 지우기) 버튼 등을 추가할 수도 있습니다. 이러한 기능들은 디자인과 구현 단계에서 고려해야 합니다.
3. PyQt6 계산기 만들기
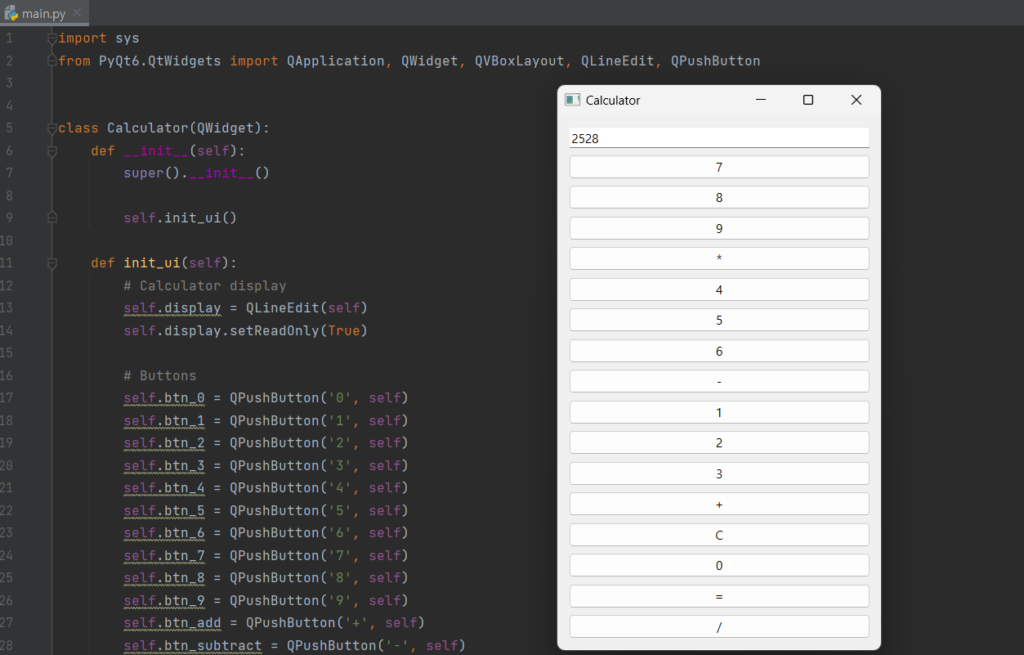
아래는 PyQt6를 사용하여 간단한 계산기를 만드는 예제 코드입니다. Qt Designer tool을 사용하면 GUI 디자인을 멋지게 할 수 있습니다. 굳이 사용하지 않고도, PyQt6 를 사용함에는 큰 문제가 없습니다. 이번에는 Qt Designer 없이 프로그래밍 해보겠습니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 | import sys from PyQt6.QtWidgets import QApplication, QWidget, QVBoxLayout, QLineEdit, QPushButton class Calculator(QWidget): def __init__(self): super().__init__() self.init_ui() def init_ui(self): # Calculator display self.display = QLineEdit(self) self.display.setReadOnly(True) # Buttons self.btn_0 = QPushButton(‘0’, self) self.btn_1 = QPushButton(‘1’, self) self.btn_2 = QPushButton(‘2’, self) self.btn_3 = QPushButton(‘3’, self) self.btn_4 = QPushButton(‘4’, self) self.btn_5 = QPushButton(‘5’, self) self.btn_6 = QPushButton(‘6’, self) self.btn_7 = QPushButton(‘7’, self) self.btn_8 = QPushButton(‘8’, self) self.btn_9 = QPushButton(‘9’, self) self.btn_add = QPushButton(‘+’, self) self.btn_subtract = QPushButton(‘-‘, self) self.btn_multiply = QPushButton(‘*’, self) self.btn_divide = QPushButton(‘/’, self) self.btn_clear = QPushButton(‘C’, self) self.btn_equals = QPushButton(‘=’, self) # Layout vbox = QVBoxLayout() vbox.addWidget(self.display) vbox.addWidget(self.btn_7) vbox.addWidget(self.btn_8) vbox.addWidget(self.btn_9) vbox.addWidget(self.btn_multiply) vbox.addWidget(self.btn_4) vbox.addWidget(self.btn_5) vbox.addWidget(self.btn_6) vbox.addWidget(self.btn_subtract) vbox.addWidget(self.btn_1) vbox.addWidget(self.btn_2) vbox.addWidget(self.btn_3) vbox.addWidget(self.btn_add) vbox.addWidget(self.btn_clear) vbox.addWidget(self.btn_0) vbox.addWidget(self.btn_equals) vbox.addWidget(self.btn_divide) self.setLayout(vbox) # Button connections self.btn_0.clicked.connect(lambda: self.button_click(‘0’)) self.btn_1.clicked.connect(lambda: self.button_click(‘1’)) self.btn_2.clicked.connect(lambda: self.button_click(‘2’)) self.btn_3.clicked.connect(lambda: self.button_click(‘3’)) self.btn_4.clicked.connect(lambda: self.button_click(‘4’)) self.btn_5.clicked.connect(lambda: self.button_click(‘5’)) self.btn_6.clicked.connect(lambda: self.button_click(‘6’)) self.btn_7.clicked.connect(lambda: self.button_click(‘7’)) self.btn_8.clicked.connect(lambda: self.button_click(‘8’)) self.btn_9.clicked.connect(lambda: self.button_click(‘9’)) self.btn_add.clicked.connect(lambda: self.button_click(‘+’)) self.btn_subtract.clicked.connect(lambda: self.button_click(‘-‘)) self.btn_multiply.clicked.connect(lambda: self.button_click(‘*’)) self.btn_divide.clicked.connect(lambda: self.button_click(‘/’)) self.btn_clear.clicked.connect(self.clear_display) self.btn_equals.clicked.connect(self.calculate) self.setWindowTitle(‘Calculator’) self.show() def button_click(self, text): self.display.setText(self.display.text() + text) def clear_display(self): self.display.setText(”) def calculate(self): try: result = eval(self.display.text()) self.display.setText(str(result)) except: self.display.setText(‘Error’) if __name__ == ‘__main__’: app = QApplication(sys.argv) calc = Calculator() sys.exit(app.exec()) | cs |
결과값

3. 결론 및 의견
이제 PyQt6를 사용하여 간단한 계산기를 만드는 방법을 배웠습니다. 이것은 PyQt6를 사용하여 간단한 GUI 애플리케이션을 만드는 데 필요한 기본적인 원리를 이해하기에 좋은 시작점입니다. 이제 PyQt6를 사용하여 더 복잡한 프로그램을 만들어 볼 수 있습니다. 만약 PyQt6 코드 작성에 어려움을 느끼신다면, PyQt6 문서를 참고하는 것이 좋습니다.
[관련글]