파이썬 웹크롤링 (crawling)를 통해 데이터 분석, 콘텐츠 스크래핑 또는 지능형 시스템 구축을 해야하는 경우가 많습니다. 웹크롤링은 다양한 프로그래밍 언어와 라이브러리를 사용하여 수행할 수 있지만, 그것을 Python Pyqt6 그래픽 사용자 인터페이스(GUI)와 결합하면 완성도 높은 프로그램을 제작 할 수 있습니다.
[목차]
파이썬 웹크롤링 이해하기
웹크롤링은 자동화된 프로세스를 통해 웹 사이트에서 데이터를 추출하는 작업을 말합니다. 이는 웹 페이지를 가져오고 HTML 또는 XML 콘텐츠를 파싱하고 원하는 정보를 추출하는 작업을 포함합니다. 웹 크롤링은 데이터 마이닝, 콘텐츠 집계, 연구 등 다양한 영역에서 널리 사용됩니다.
웹 크롤링을 수행하기 위해서는 웹 사이트의 내부 구조를 이해해야 합니다. 웹 사이트는 HyperText Markup Language (HTML) 또는 eXtensible Markup Language (XML)을 사용하여 콘텐츠를 구성하는 계층적 구조를 제공합니다. 웹 페이지의 HTML 또는 XML 소스를 검사함으로써 제목, 단락, 이미지 또는 링크와 같이 추출하려는 요소를 식별할 수 있습니다.
파이썬은 BeautifulSoup, Scrapy, Requests-HTML와 같은 웹크롤링을 위한 다양한 라이브러리를 제공합니다. 이러한 라이브러리를 사용하여 웹 페이지를 다운로드하고 구문 분석하며 원하는 정보를 추출할 수 있습니다. 이러한 라이브러리는 웹 크롤링을 간단하고 효과적으로 수행할 수 있는 다양한 기능과 도구를 제공합니다.
PyQt6 소개
PyQt6는 파이썬 개발자들이 사용할 수 있는 강력한 GUI 프레임워크입니다. PyQt6는 The Qt Company에서 개발한 Qt 프레임워크의 파이썬 바인딩입니다. Qt는 사용하기 쉽고 멀티플랫폼 지원, 아름다운 사용자 인터페이스, 강력한 이벤트 처리 및 시그널/슬롯 메커니즘 등 다양한 기능을 제공합니다. PyQt6는 이러한 기능을 파이썬으로 사용할 수 있도록 해주며, 크로스 플랫폼 애플리케이션 개발에 널리 사용됩니다.
PyQt6는 Qt의 모든 핵심 클래스와 기능을 포함하고 있으며, Qt Designer라는 통합 개발 환경을 통해 사용자 인터페이스를 디자인하고 코드를 생성하는 기능을 제공합니다. PyQt6는 파이썬 개발자들에게 널리 사용되며, 적은 노력으로 아름다운 GUI 애플리케이션을 만들 수 있도록 도와줍니다.
PyQt6 설치하기
PyQt6를 사용하기 위해서는 우선 PyQt6를 설치해야 합니다. PyQt6는 Python 패키지 관리자를 통해 설치할 수 있습니다. 가상 환경을 사용하는 것이 좋습니다. 파이썬 가상 환경을 설정한 후에 다음 명령을 실행하여 PyQt6를 설치합니다:
pip install pyqt6
필요한 라이브러리 가져오기
우리의 웹 크롤링 GUI 애플리케이션을 만들기 위해 필요한 라이브러리를 가져와야 합니다. 이 애플리케이션에서는 PyQt6, BeautifulSoup4 및 Requests를 사용할 것입니다. 필요한 도구를 갖춘 상태에서 애플리케이션을 구축할 준비가 되었습니다.
사용자 인터페이스 디자인하기
PyQt6를 사용하여 GUI 애플리케이션을 구축하는 첫 번째 단계는 사용자 인터페이스를 디자인하는 것입니다. 간단한 인터페이스를 만들어보겠습니다. 사용자는 텍스트 입력 필드에 웹 사이트 URL을 입력하고 “크롤링” 버튼을 클릭하여 웹 사이트를 크롤링할 수 있습니다. 크롤링 결과는 출력 영역에 표시될 것입니다.
우선 web_crawler.py라는 새로운 파일을 생성하고 다음과 같은 코드를 추가합니다:
from PyQt6.QtWidgets import QApplication, QMainWindow, QLabel, QVBoxLayout, QWidget, QLineEdit, QTextEdit, QPushButton
class WebCrawlerApp(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("Web Crawler")
self.setup_ui()
def setup_ui(self):
central_widget = QWidget()
self.setCentralWidget(central_widget)
layout = QVBoxLayout()
central_widget.setLayout(layout)
url_label = QLabel("URL:")
layout.addWidget(url_label)
self.url_input = QLineEdit()
layout.addWidget(self.url_input)
self.crawl_button = QPushButton("Crawl")
layout.addWidget(self.crawl_button)
self.output_area = QTextEdit()
layout.addWidget(self.output_area)
위의 코드는 WebCrawlerApp라는 PyQt6 QMainWindow 서브클래스를 정의합니다. setup_ui 메서드에서 사용자 인터페이스를 설정합니다. 인터페이스는 센트럴 위젯(central_widget)에 수직 레이아웃(QVBoxLayout)을 사용하여 구성됩니다. URL 입력 필드(QLineEdit), “크롤링” 버튼(QPushButton), 출력 영역(QTextEdit)이 추가됩니다.
WebCrawlerApp 클래스를 만들고 애플리케이션을 실행하는 코드를 추가해 봅시다:
if __name__ == "__main__":
app = QApplication([])
window = WebCrawlerApp()
window.show()
app.exec()
위의 코드는 QApplication 객체를 생성하고, WebCrawlerApp 인스턴스를 만들어 메인 윈도우로 설정한 후에 애플리케이션을 실행합니다. app.exec() 메서드를 호출하여 이벤트 루프를 실행합니다. 이렇게 하면 애플리케이션 창이 표시되고 사용자가 상호작용할 수 있게 됩니다.
이제 애플리케이션을 실행하면 URL 입력 필드, “크롤링” 버튼 및 출력 영역이 있는 애플리케이션 창이 표시됩니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | from PyQt6.QtWidgets import QApplication, QMainWindow, QLabel, QVBoxLayout, QWidget, QLineEdit, QTextEdit, QPushButton class WebCrawlerApp(QMainWindow): def __init__(self): super().__init__() self.setWindowTitle(“Web Crawler”) self.setup_ui() def setup_ui(self): central_widget = QWidget() self.setCentralWidget(central_widget) layout = QVBoxLayout() central_widget.setLayout(layout) url_label = QLabel(“URL:”) layout.addWidget(url_label) self.url_input = QLineEdit() layout.addWidget(self.url_input) self.crawl_button = QPushButton(“Crawl”) layout.addWidget(self.crawl_button) self.output_area = QTextEdit() layout.addWidget(self.output_area) if __name__ == “__main__”: app = QApplication([]) window = WebCrawlerApp() window.show() app.exec() | cs |
실행화면

실제로 구현 이벤트는 적용되지 않으며, 프로그램 레이아웃을 볼 수 있습니다. 다음 섹션에서 이벤트도 적용한 간단한 최종 예제 프로그램 코드를 살펴보도록 하겠습니다.
파이썬 웹크롤링 예제 프로그램 코드
PyQt6와 BeautifulSoup을 사용하여 웹 크롤링 기능을 가진 GUI 애플리케이션을 구현한 예제입니다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 | import sys from PyQt6.QtWidgets import QApplication, QMainWindow, QLabel, QVBoxLayout, QWidget, QLineEdit, QTextEdit, QPushButton from bs4 import BeautifulSoup import requests class WebCrawlerApp(QMainWindow): def __init__(self): super().__init__() self.setWindowTitle(“Web Crawler”) self.setup_ui() def setup_ui(self): central_widget = QWidget() self.setCentralWidget(central_widget) layout = QVBoxLayout() central_widget.setLayout(layout) url_label = QLabel(“URL:”) layout.addWidget(url_label) self.url_input = QLineEdit() layout.addWidget(self.url_input) self.crawl_button = QPushButton(“Crawl”) layout.addWidget(self.crawl_button) self.output_area = QTextEdit() layout.addWidget(self.output_area) self.crawl_button.clicked.connect(self.crawl) def crawl(self): url = self.url_input.text() if not url: self.output_area.append(“Please enter a URL.”) return try: response = requests.get(url) soup = BeautifulSoup(response.content, “html.parser”) title = soup.title.string self.output_area.append(f“Title: {title}”) except Exception as e: self.output_area.append(f“An error occurred: {str(e)}”) if __name__ == “__main__”: app = QApplication(sys.argv) window = WebCrawlerApp() window.show() sys.exit(app.exec()) | cs |
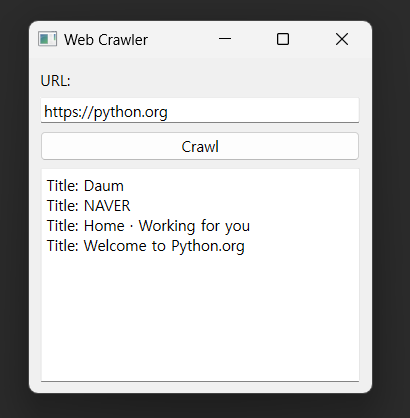
실행화면

WebCrawlerApp클래스는QMainWindow를 상속받아서 웹 크롤링 애플리케이션의 메인 창을 정의합니다.setup_ui메서드를 통해 사용자 인터페이스를 설정하고,crawl메서드를 통해 실제 웹 크롤링 기능을 구현합니다.setup_ui메서드에서는QLabel,QLineEdit,QPushButton,QTextEdit등의 위젯을 생성하여 레이아웃에 추가합니다.crawl_button버튼의 클릭 이벤트에는crawl메서드를 연결합니다.crawl메서드는 입력된 URL을 가져와서 해당 웹 페이지를 크롤링하고, 페이지의 제목을 추출하여 출력 영역에 추가합니다. 만약 URL이 비어있는 경우에는 “Please enter a URL.” 메시지를 출력합니다.if __name__ == "__main__":아래의 코드는 애플리케이션을 실행하는 부분입니다.QApplication객체를 생성하고WebCrawlerApp클래스의 인스턴스를 만들어서 메인 창으로 설정한 뒤에 애플리케이션을 실행합니다.
이 코드를 실행하면 웹 크롤링 애플리케이션의 창이 표시되고, 사용자는 URL을 입력하고 “Crawl” 버튼을 클릭하여 웹 페이지를 크롤링할 수 있습니다. 크롤링된 결과는 출력 영역에 나타납니다.
만약 PyQt6, beautifulsoup4, requests 등의 패키지가 설치되어 있지 않다면, 먼저 해당 패키지를 설치해야 합니다. 필요한 패키지를 설치하는 방법은 이전 답변에 기술되어 있습니다.
파이썬 웹크롤링 애플리케이션을 실행해 보세요. 원하는 웹 페이지의 제목을 크롤링하여 출력하는 기능을 테스트할 수 있습니다.
[관련글]